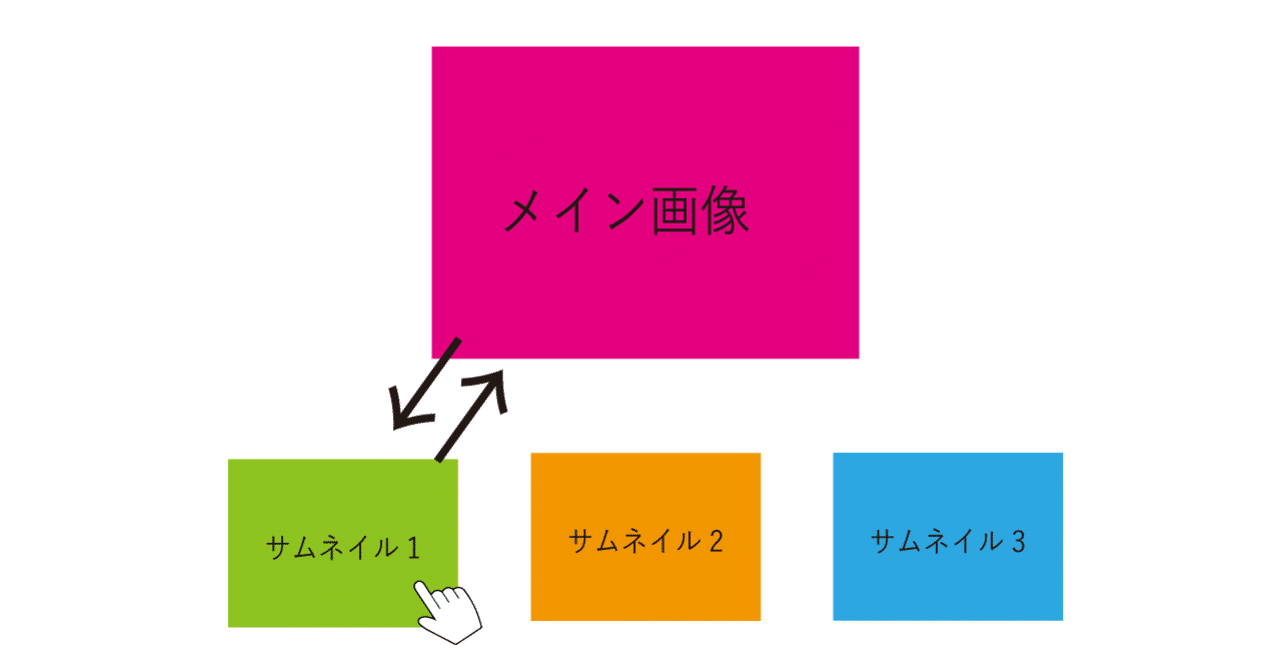
サムネイルクリックで画像切り替え サムネイルをクリックするとメインの画像が切り替わる 実践/リファレンス jQuery サンプル サムネイル画像のthumbxxjpgとメイン画像のfullxxjpgを連番(01~)で用意。 jQuery $(function () { // プリロード for(var i = 1; 地味だけど、意外と使うのがクリックしたら画像が切り替わるという仕組みです。 jQueryプラグイン使うのもいいですが、数行書くだけで済むものなら、いちいちプラグイン組み込むのも手間ですよね? ここで紹介するものは、かんたんにできますのでやってみてください。 では、いらすとやさんの素材を使って、門を開けてみたいと思います。 用意したのは閉じて 画像をクリックでオンオフ切り替えたい 解決済 回答 3 投稿 1304 評価 ;

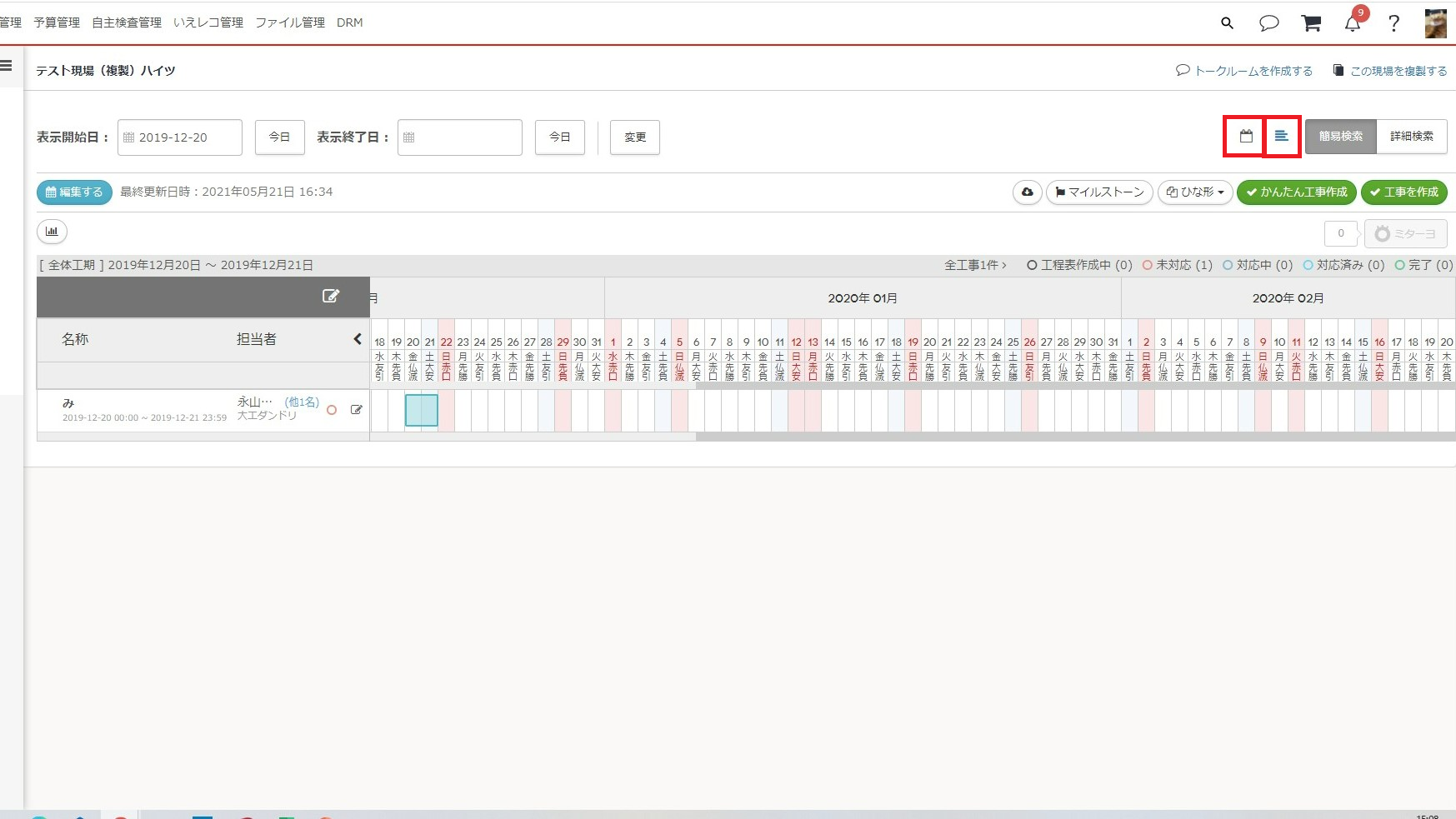
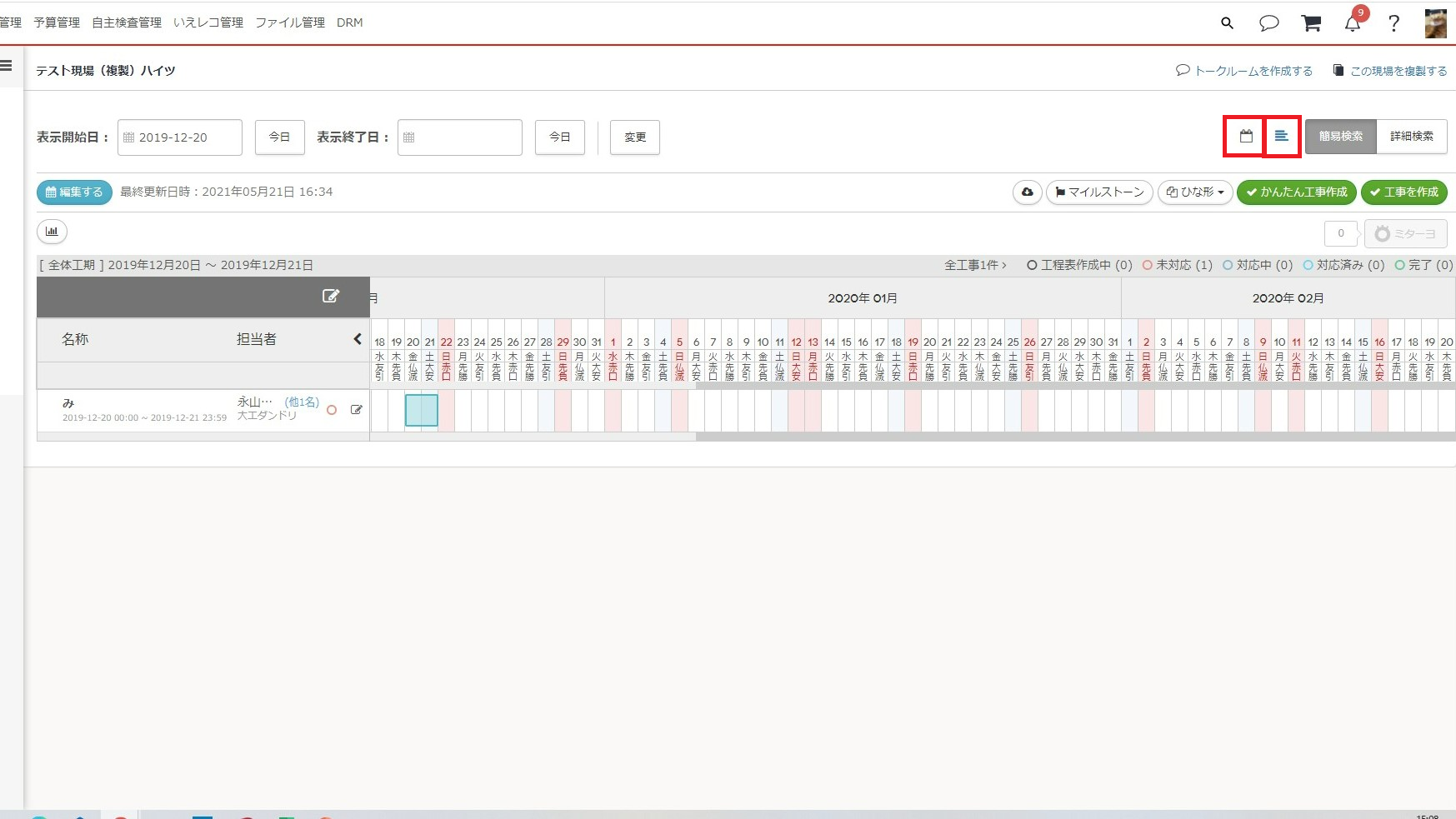
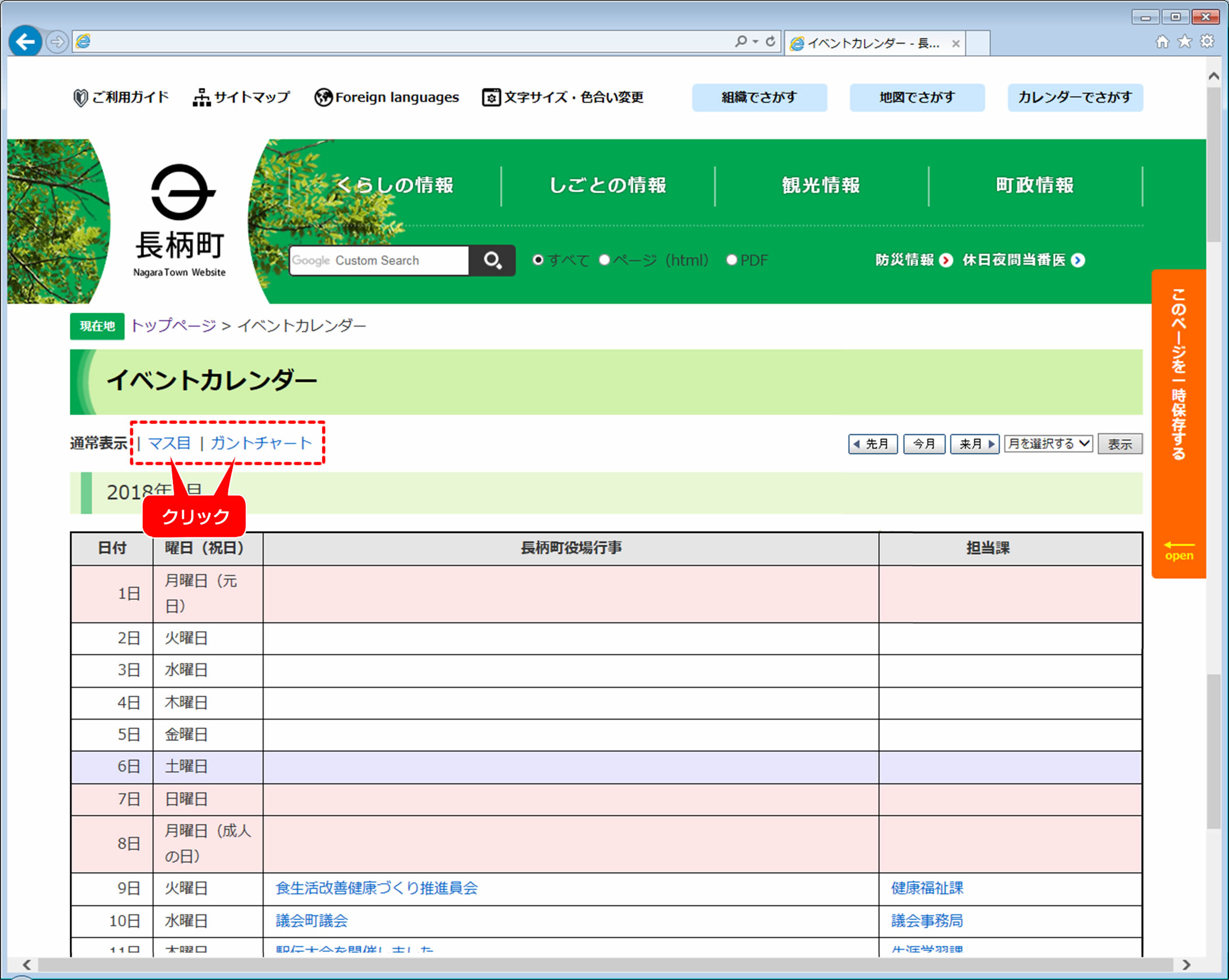
工程表の表示切り替え ガントチャート カレンダー はどうすればよいですか
サムネイル クリック 画像 切り替え css
サムネイル クリック 画像 切り替え css- サムネイル画像をクリックするとメイン画像とキャプションを切り替えて大きく表示します。 ヘッダーで、jqueryjsと後述のswapimagejsを読み込んでいます。 同じページに複数設置できるようにjsを変更 改定 キャプション無しの場合は、こちら↓ クリックごとに画像を切り替えたい タグの編集 VB10を触り始めて一週間の超初心者です。 質問ですが、ピクチャーボックス内にもともと表示していたAという画像をクリックしてBという画像を表示するプログラムを作りました。 これをもう一度



1
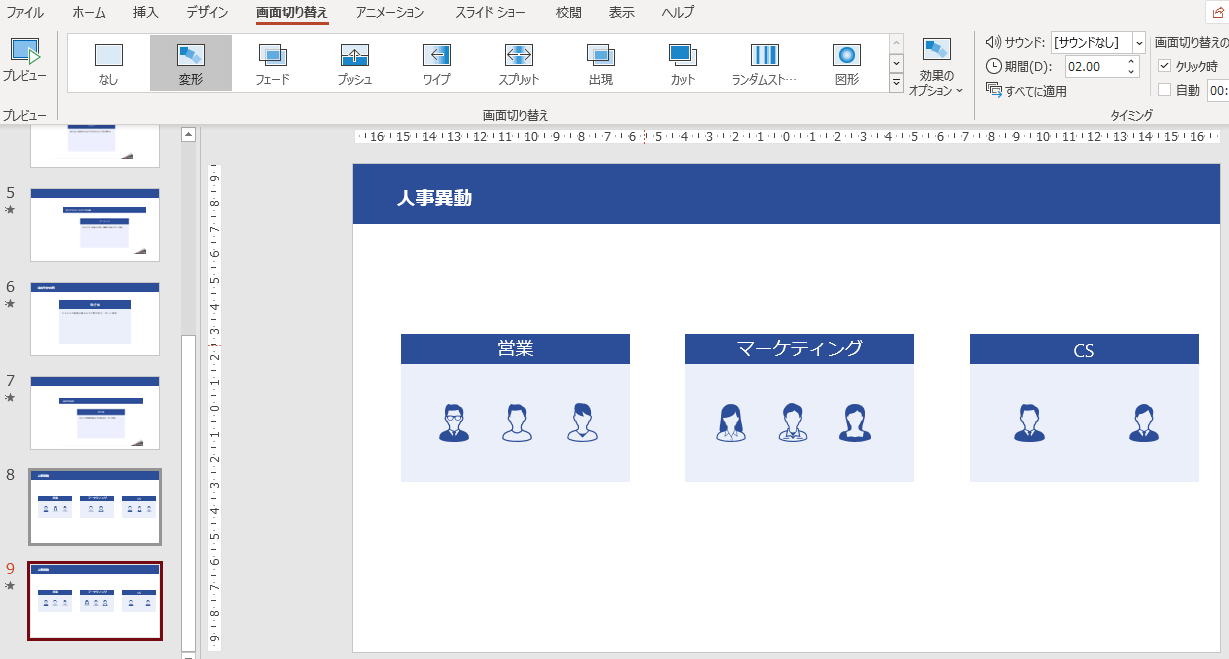
左側のサムネイル ウィンドウで、画面切り替え効果を適用するスライドをクリックします。これは、変形 を適用するオブジェクト、画像、またはテキストを追加した 2 枚目のスライドになります。 画面切り替え タブの 変形 を選びます。 注 PowerPoint for Android で、画面切り替えクリックで画像スライダー サンプルにつきまして、動作しない環境がありましたらご報告ください。 ブラウザを選択 Chrome FireFox Edge Internet Explorer 11 Safari 上記以外 OSを選択 Windows 10 Windows 81 Windows 7 Windows (上記以外) macOS Mojave macOS High 自動の画像切り替えです。この処理は必須ですね。 html CSSalbum { margin auto;
Amazonなどのように、メイン画像とサブ画像のある画像表示領域で、サブ画像をクリックするとメイン画像をふわっと変更するjQueryを書いてみました。 fadeIn処理が終わってから画像のsrc属性を書き換え、fadeIn処理をしています。 デモ 動いているサンプルはこちらからご覧できます。 DEMO コード解説 html例//unsplashcom/ HTMLでは、画像のimgタグにJavaScriptからのアクセス用にid名「targetImage」を割り当てています。 JavaScriptでは、クリック時に画像が切り替わるように「onclick」を使って画像を切り替える処理を呼び出しています。 また、フェードアウトとフェードインの動作をopacityのクリックで切替 クリックすると画像が切替わるようにする あらかじめ3つの画像を用意しておき、クリックすることにより画像が切り替わるようにします。 img1 img2 img3 上記の青い部分はボタンになっています。 これを実現するために、上記の部分のhtmlはつぎのようになっています。 img1 img2
前目次 クリックで切替 クリックすると画像が切替わるようにする あらかじめ3つの画像を用意しておき、クリックすることにより画像が切り替わるようにします。 img1 img2 img3 上記の青い部分はボタンになっています。 これを実現するために、上記の部分のhtmlはつぎのようになっています。 (body部) img1 Re 1 C# PictureBoxクリックで画像切り替えが遅い 実際には別々のインスタンスになりますのでご注意を。 6 画像すべてを取り込んでおき、それを差し替えた方が良いでしょう。 という構文を用いることもできます。 それと Image である以上、本来は不要では画像切り替えスクリプトの解説をしていきます。 imgタグ 画像を切り替える場合は、最初に画像タグを用意します。 そしてid属性を付けます。id名は「gazo」にしました。 さらにonclickイベントを加えて、 クリックすると関数changeIMG()を呼び出すようにします。




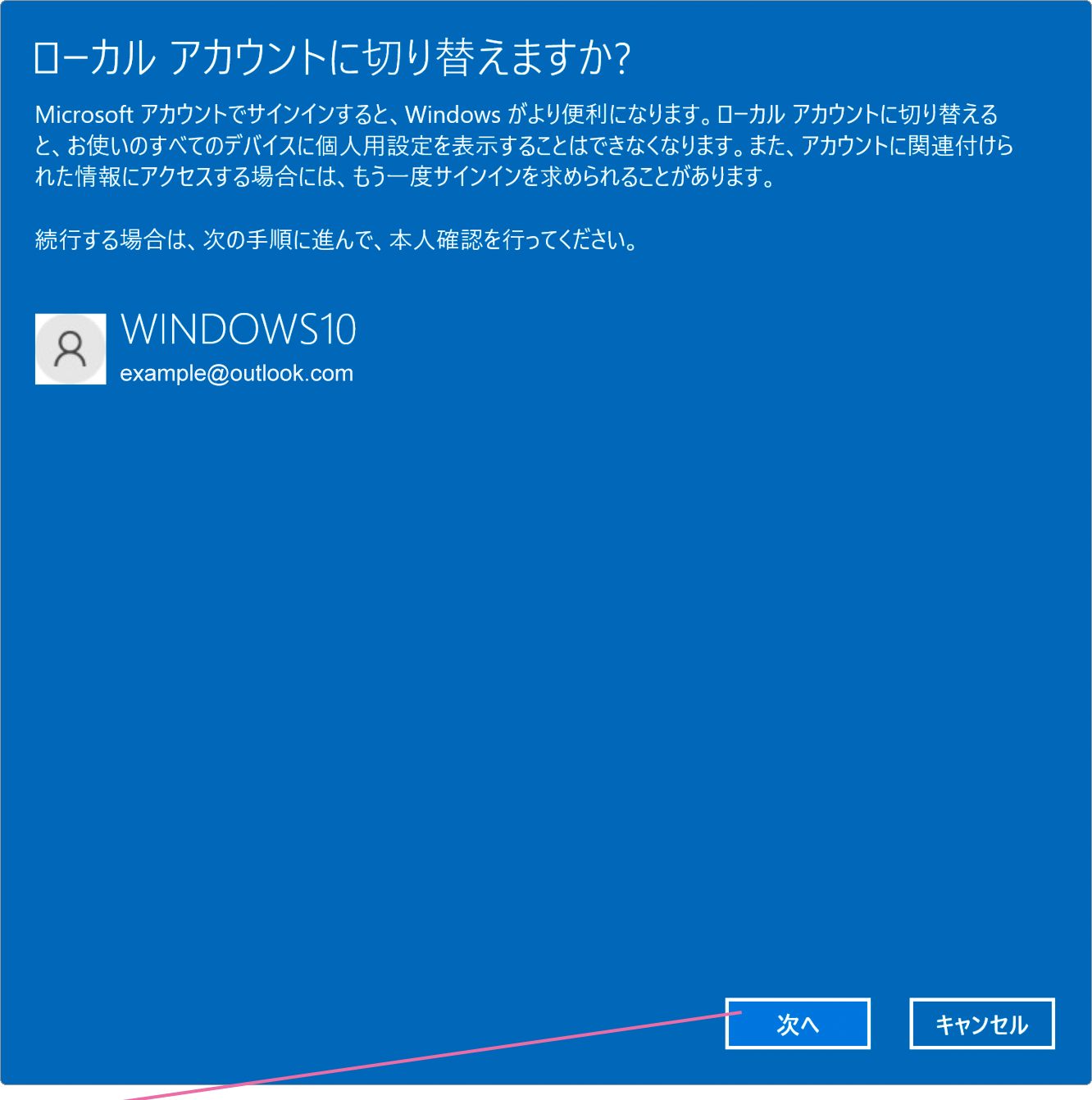
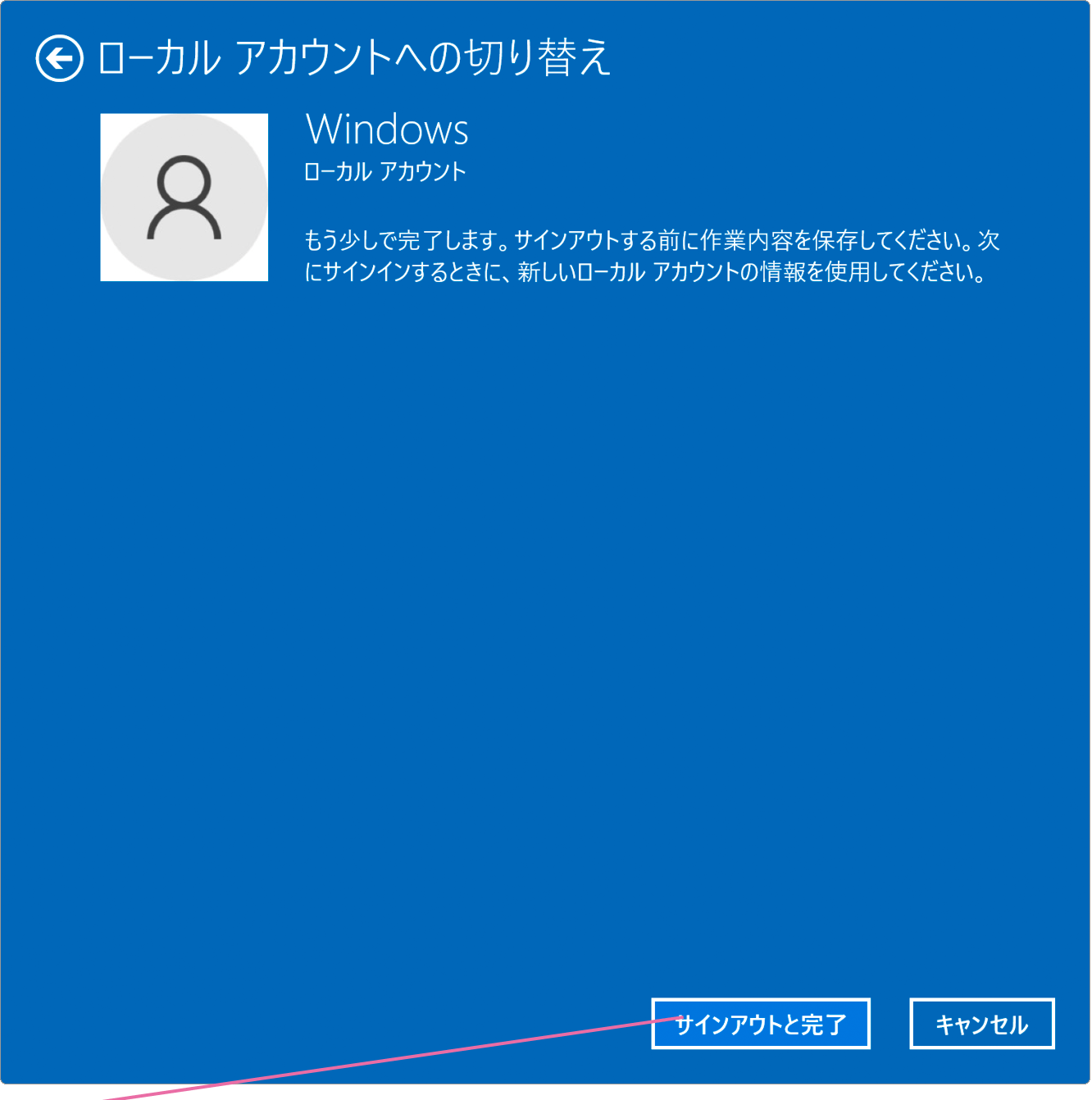
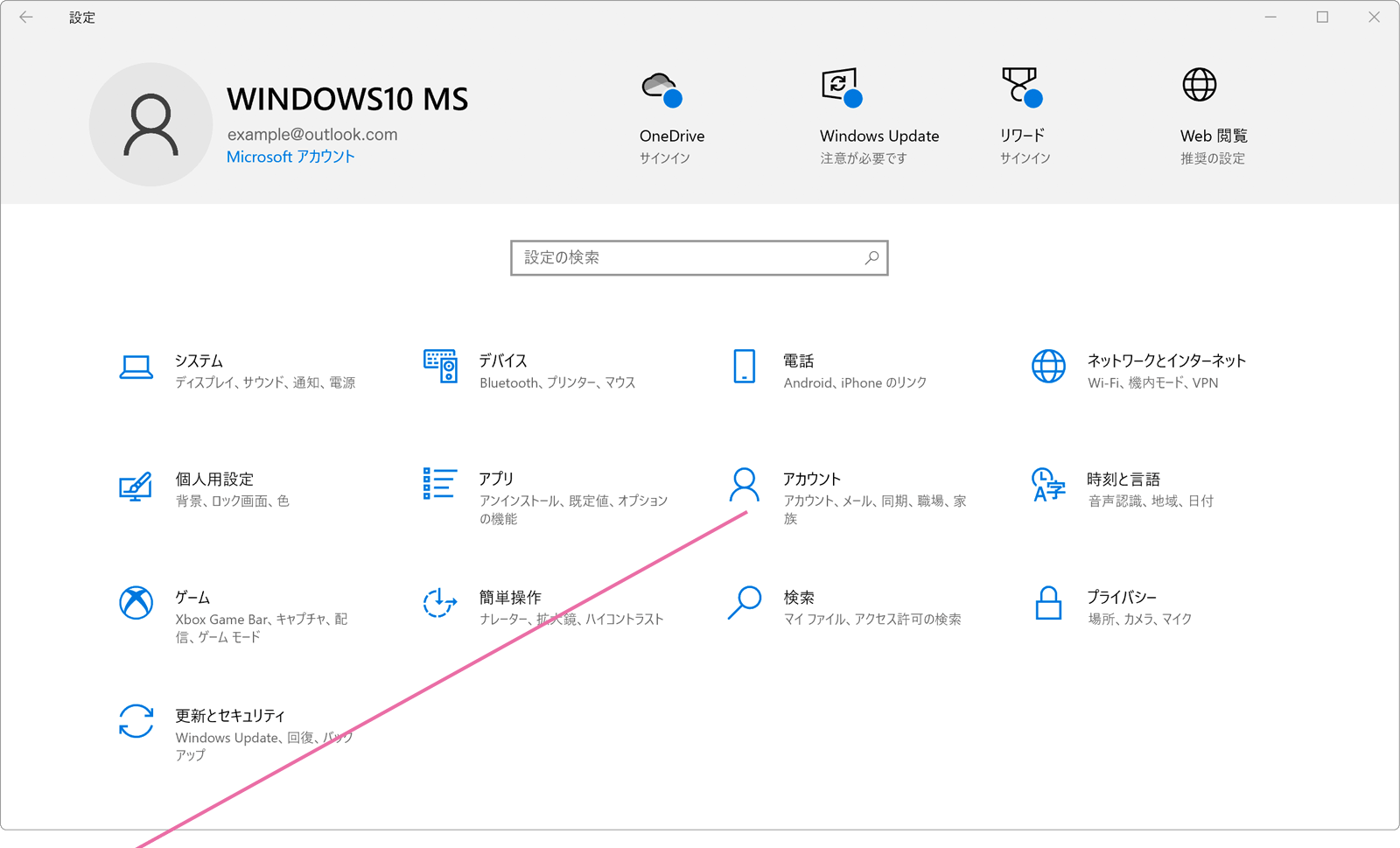
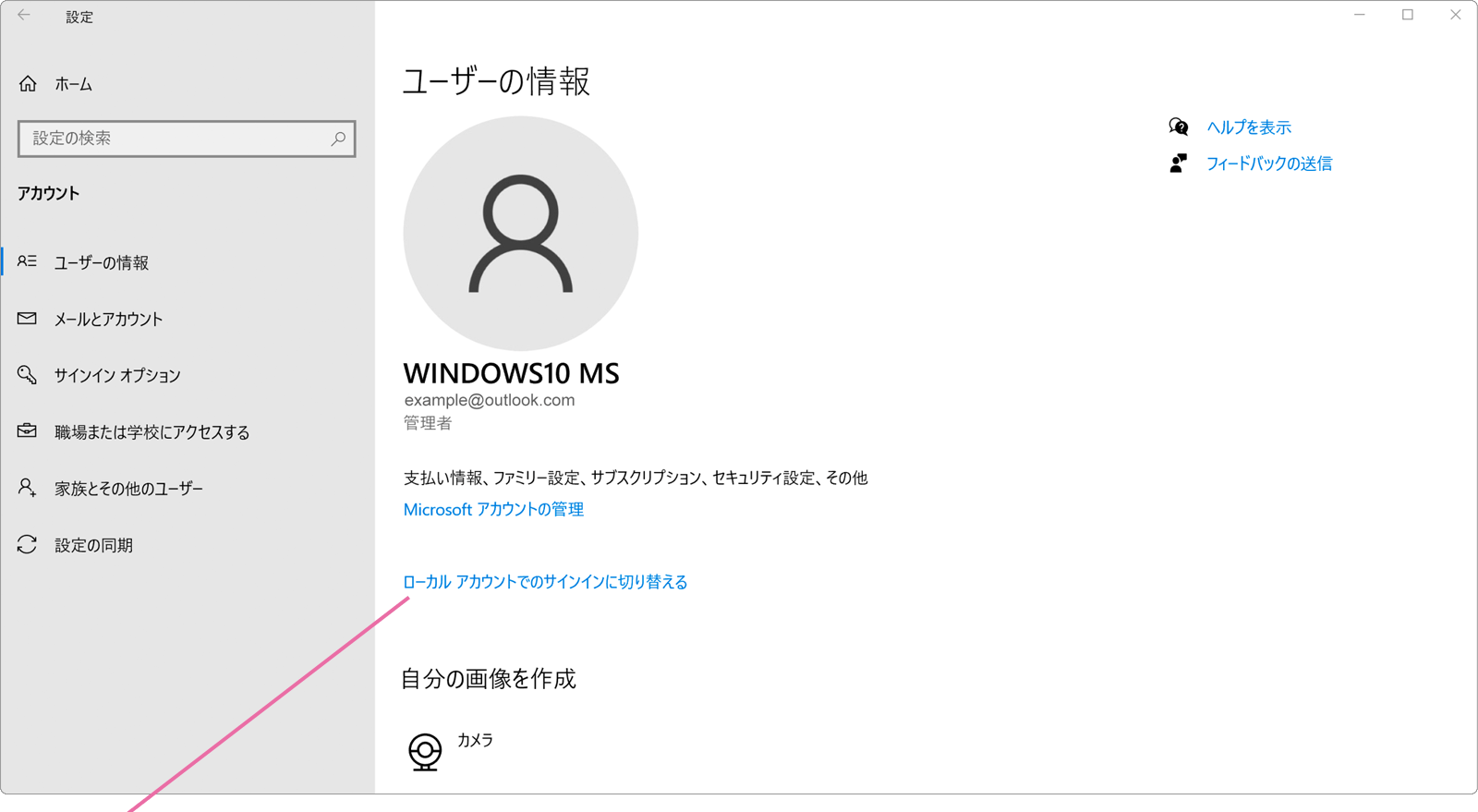
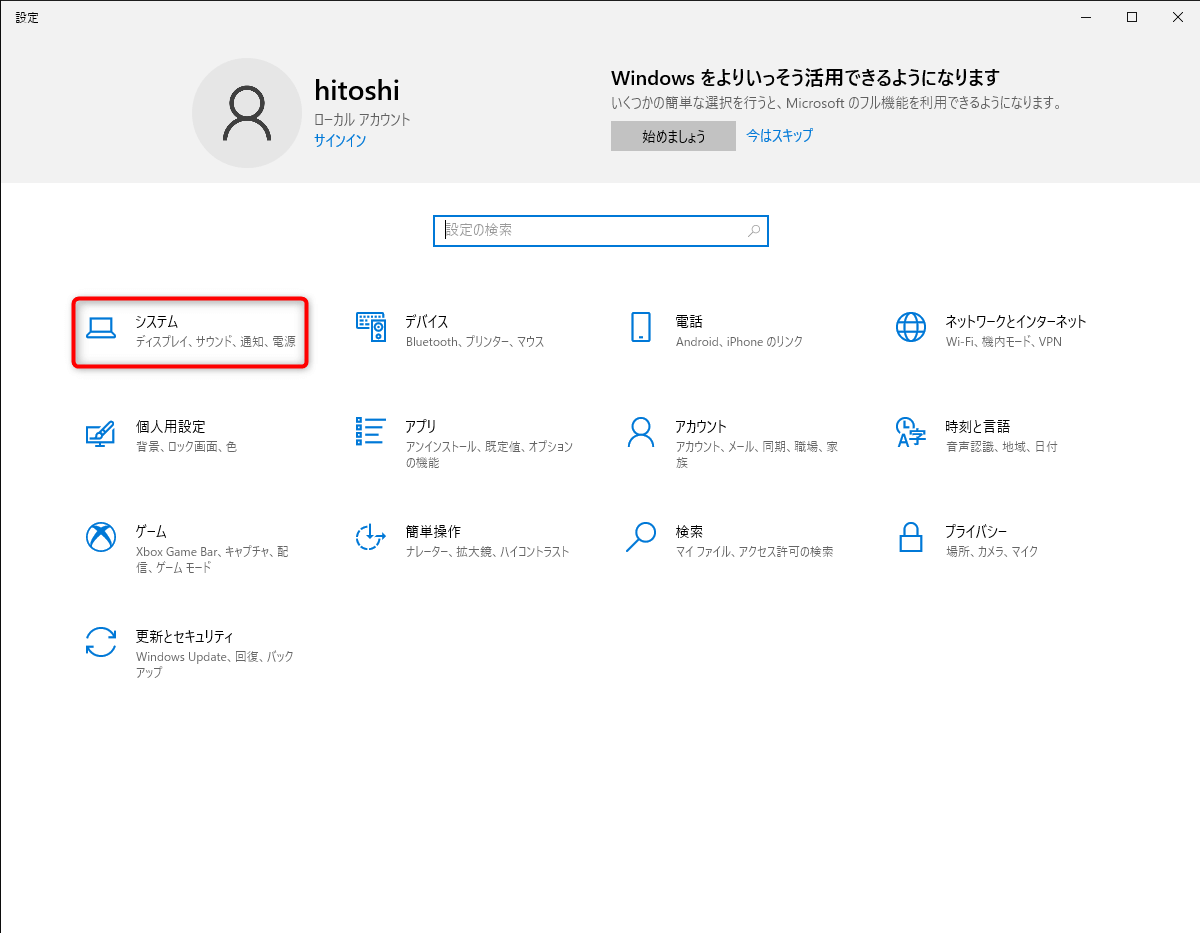
ローカルアカウントに切り替える Windowsfaq




ローカルアカウントに切り替える Windowsfaq
VIEW 17K a2s score 27 前提・実現したいこと ・#btn をクリックすると、画像が _offpng から _onpng に切り替わり、glovalNavi をを表示させる → 再び#btn をクリックすると、画像が _onpng から _offpng に マウスクリックで表示画像を差し替える方法 装飾・内容変更 表示されている画像を別の画像に差し替えたい (変化させたい)場合は、JavaScriptを使って対象の画像 (img要素)のsrcプロパティに新画像のURLを代入するだけで簡単に実現できます。 ここでは例として、閲覧者がマウスをクリックすることで画像を差し替える機能を作ってみます。 マウスクリックで表示画像 JavaScriptで背景画像を変えてみよう 14年8月11日 14年9月9日 たんたむ HTML5JavaScriptCSSでの「背景画像の変更」を動画にしています。 新規作成から15分で完成を目指しているので、簡略させてもらってます。




ローカルアカウントに切り替える Windowsfaq



Faq 法人アカウントを切り替える
画像のnameを個別にするのがキモでした! これに気がつくのに4時間かかったんですね。ふう。 所要時間 1Javascriptで画像切り替え 2時間 2その他 1時間 3複数画像の画像クリックで個別切り替え 1時間 画像を2つから3つ対応にする 30分 こんにちは! フォトグラファー&Web制作のじゅんぺい( @junpei_sugiyama )です! 今回は、 サムネイルをクリックするとメインの画像が切り替わる方法ない? といった方に対する記事となります。 1つの商品に対して3方向から撮った写真をサムネイルにして、クリックするとメインの大きい画像が切り替わるといった感じのイメージです。 言葉だと少し分かりにくいInt number = 0;




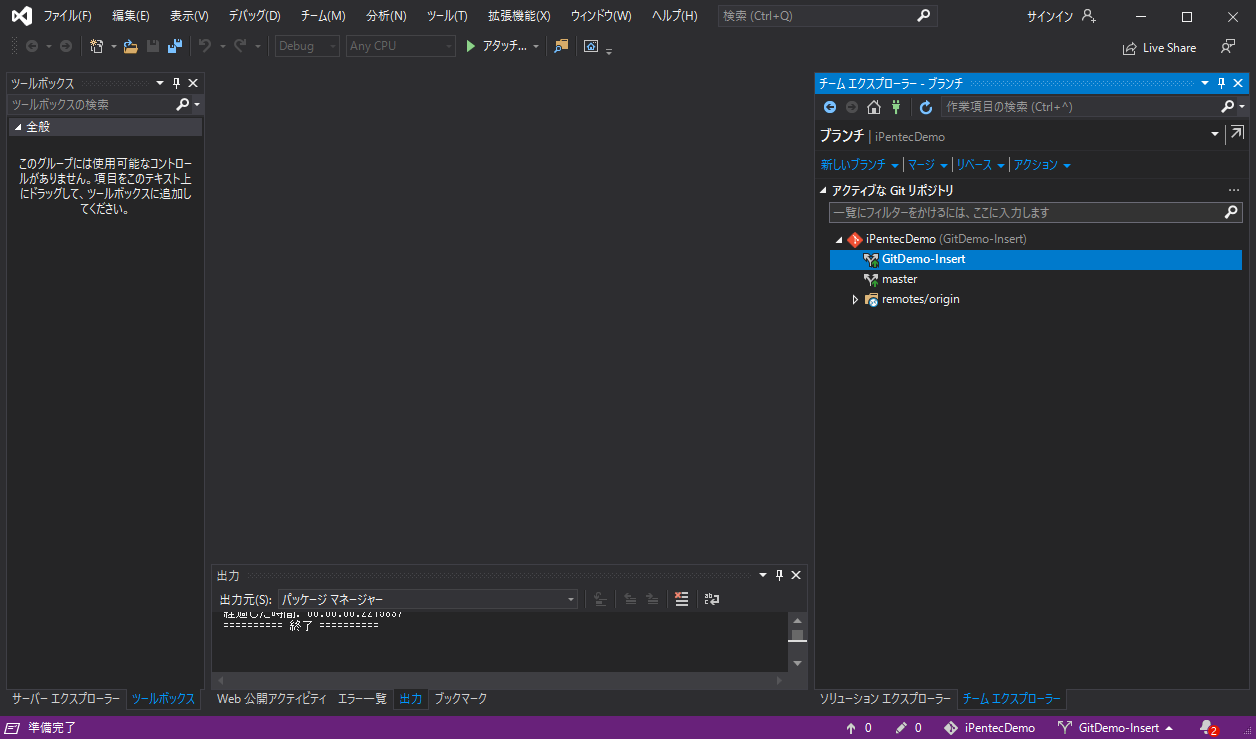
Visual Studio でgitリポジトリのブランチを切り替える Visual Studioの使い方 Tips




Javascriptのお勉強 背景切り替え プログラミング好きなきょうゆうくんのブログ 楽天ブログ
超簡単jQueryで複数画像をフェード切り替えする方法 いちくん 超簡単jQueryで複数画像をフェード切り替えする方法 12 いちくん 10 こんにちは!いちくん(@ichikun0000)と申します。 早速ですが、完成形をみてみましょう! クロスフェード JSFiddle Code PlaygroundTest your JavaScript画像を切り替えるJavaScriptを使うことで、例えば小さなサムネール画像をクリックすることで大きい画像を表示するように出来ます。 これの応用でメニューボタンなどのロールオーバー(ボタンを光らせたりする)なども出来るようになります。 (WEB上手の上にあるメニューのような効果) クリックして画像を切り替えるサムネイル画像をクリックするとメイン画像をふわっと切り替えるjQuery I'll be NET 解説記事はこちら




ワークスペースの切り替え エクスサポート情報サイト




スマートフォンレイアウト をボタンクリックで Pcレイアウト にチェンジする Template Party
ラジオボタンを画像にしてから画像をクリックすると、画像の表示を切り替えられるようにすることができます, メンズ 可愛い 系 ファッション, 片付け 本 小松 JavaScript ボタンクリックイベントを強制的に起こす 2,076件のビュー JavaScript 文字色と背景色を変更する 1,928件のビュー JavaScript 正規表現で文字チェックを行う 1,305件のビュー JavaScript テーブルの行数、列数を取得する 1,158件のビュー クリックで複数の画像を切り替える方法レスポンシブ対応 14年10月16日 コメント数 (0) Junk CSS, HTML ECサイトの商品詳細画面などでよく見かける、サムネイル画像をクリックすると画像が切り替わるBOXを作りました。 作りましたと言っても、こちら



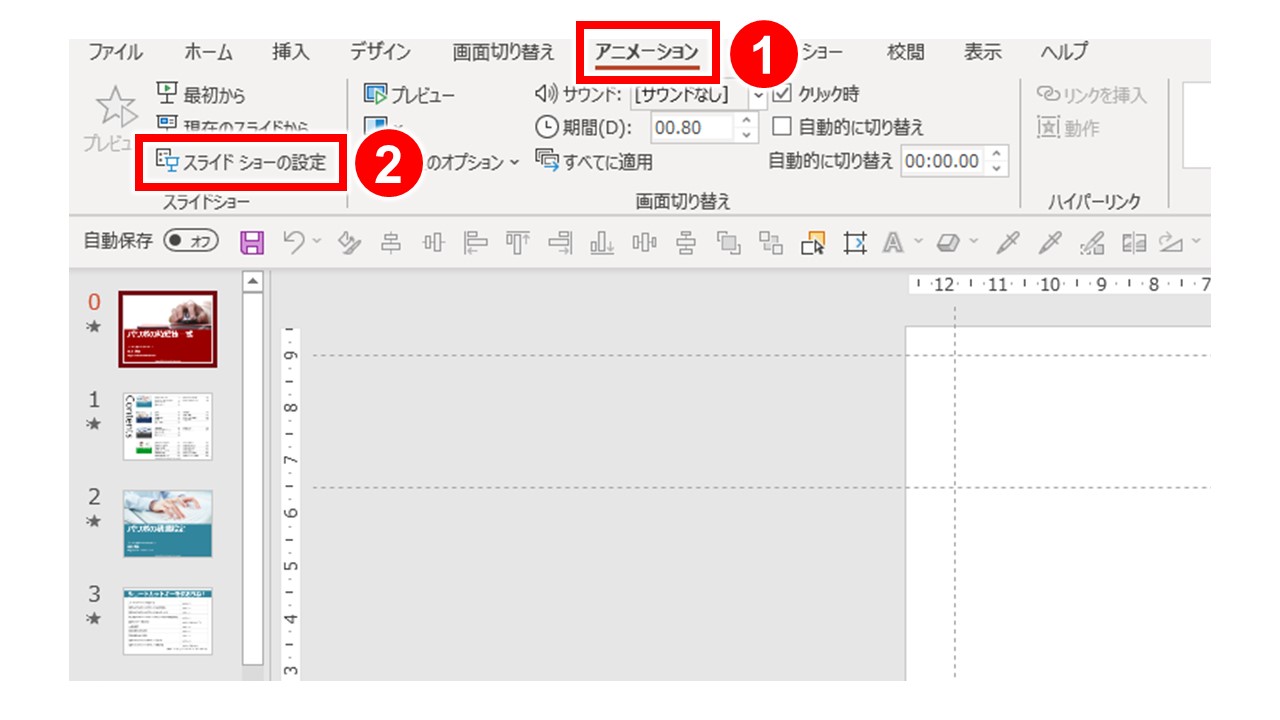
図解powerpoint 4 1 画面の切替アニメーション設定と削除




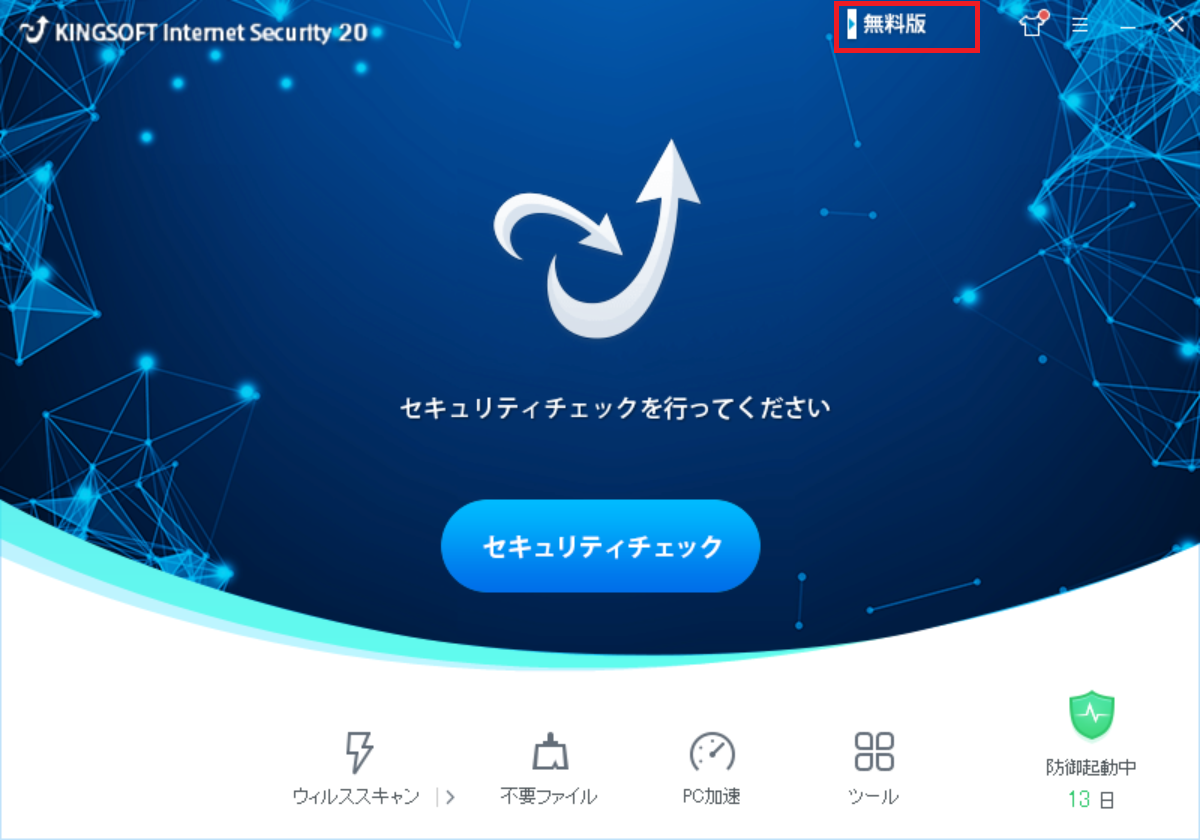
Kingsoft Internet Security 無料版を有料版に切り替えてシリアル番号を入力する Kingsoft サポート
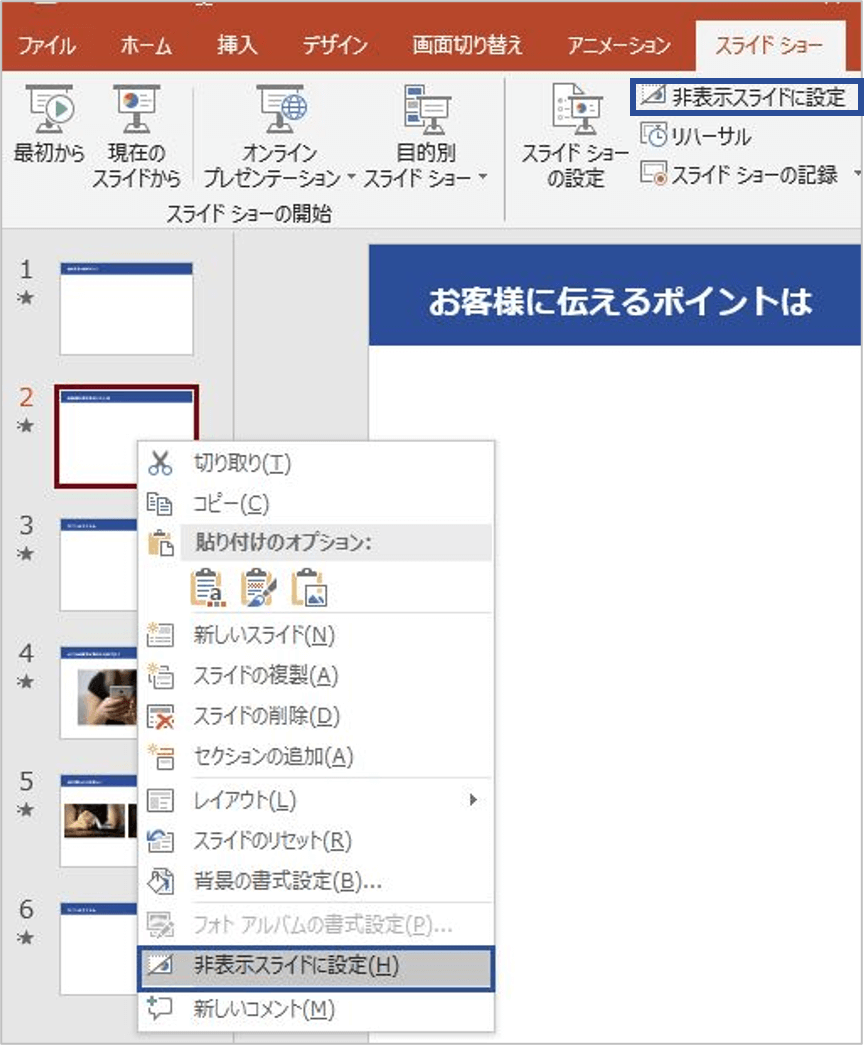
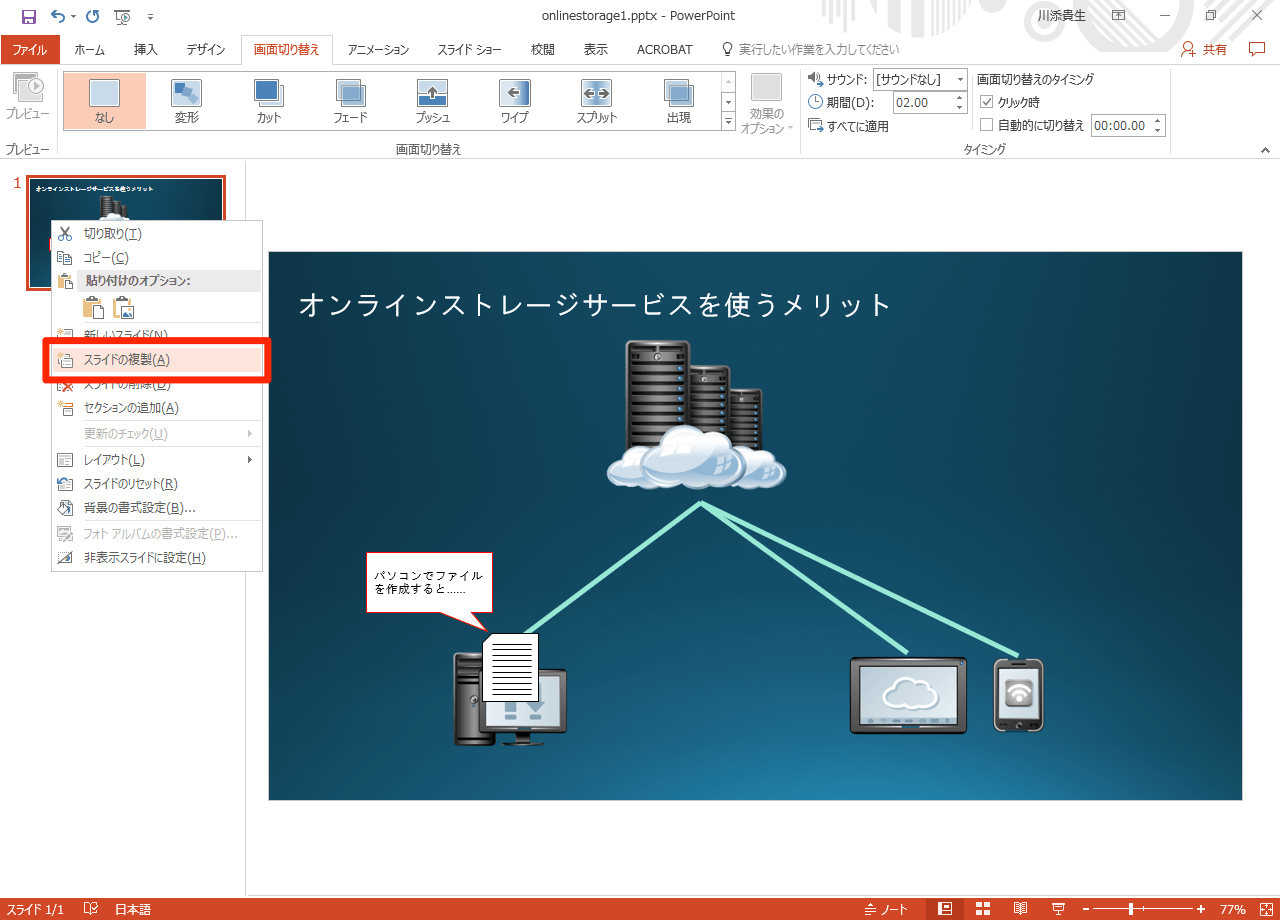
1つのスライド内で、複数の図を表示→終了させる 《挿入》タブー《図》です。 Ctrlキーを押下しながら追加画像を選択可能。 《図ツール》タブー《書式》タブー《配置》グループー《オブジェクトの選択と配置》ボタンをクリックし、ウィンドウ右側に表示された《選択》作業ウィンドウで、名称をクリックすると、編集できます。 図の内容を示すわかりやすいタイトル:クリックで画像切り替え 0投稿 kk 0529 環境:IE6 わからない Javaで画像をクリックすると切り替わるプログラムを作りたいのですが、うまく作ることができません。 詳しい方教えてください。 例 赤の画像→クリック→青の画像 というようなものを作りたいのです。 1回答 神崎 0617 JAVAでこういう質問をされる人はおそらくいInt cell = 5;




Windows 10でime切り替え時に あ や A の表示をしないようにしたい 株式会社オリコンタービレ



Q Tbn And9gcqc5k5qkyqz8llhrck7 Wjtf2u3yglq6bkexi49zhba1q5vmr Usqp Cau
クリックで画像を切り替える処理 clickイベントの処理でよくあるのが画像の切り替え処理です。ここでは、a要素がクリックされたら画像を切り替えるという命令を作ってみます。 $(function(){ $("a")click(function(){ $("img")attr("src","photo1jpg"); jQueryでつくるクリックで画像が切り替わるギャラリー 公開日: 更新日: jQuery サムネイルをクリックすると画像がフェードインで切り替わります。 CSSは装飾用なので、なくても切り替わります。 JSの記述の前に jQuery の読み込みが必要 JavaScriptを使ってサムネイル画像を切り替える方法 イメージ↓ JavaScriptを使ってimageの差し替えを実装しました! *ただの備忘録になっていることをご了承ください 手順 1HTMLファイルを作成し、画像のimageを貼る 2cssでコーディング 3JavaScriptで画像を



Xselect D4 主な機能 トップページへ 標準価格19 800円 外税 Janコード T 販売完了 D4映像 切り替え コンポーネント ビデオ入力 15ピン アナログrgb出力 21ピンrgbマルチ入力 ステレオ音声切り替え リモコン付属 スルー出力



表示するチャートを一定時間ごとに自動で切り替えたい Wingarc Tech Blog




Jquery タブの切り替え Removeclassとaddclass 29歳から完全未経験でプログラマーを目指す育休中ママmamagineer




簡単なタブ切り替え機能の実装 Boel Inc ブランディング デザインファーム



1




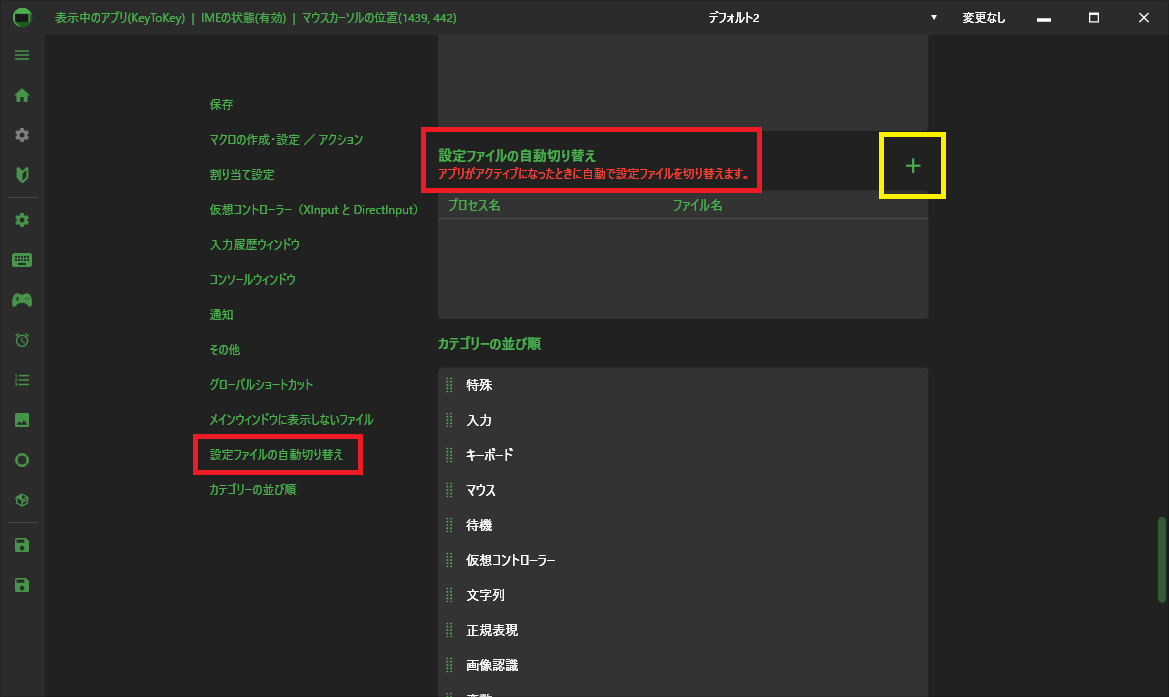
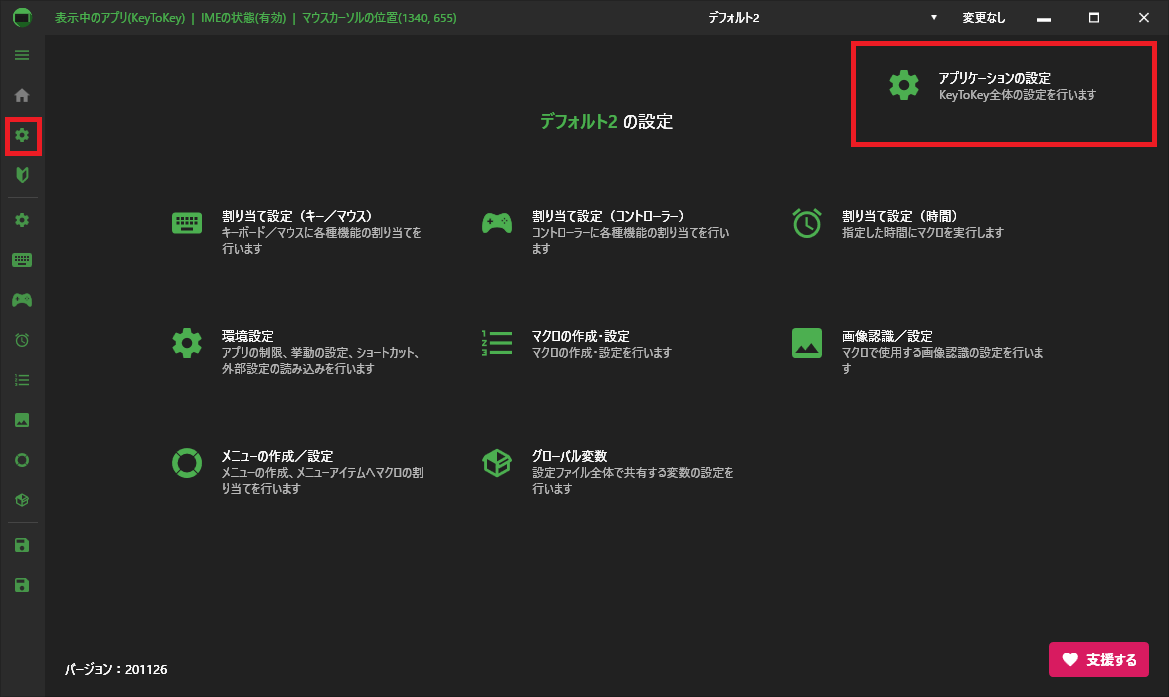
設定ファイルの自動切り替え Keytokey開発ブログ



図解powerpoint 4 1 画面の切替アニメーション設定と削除



1




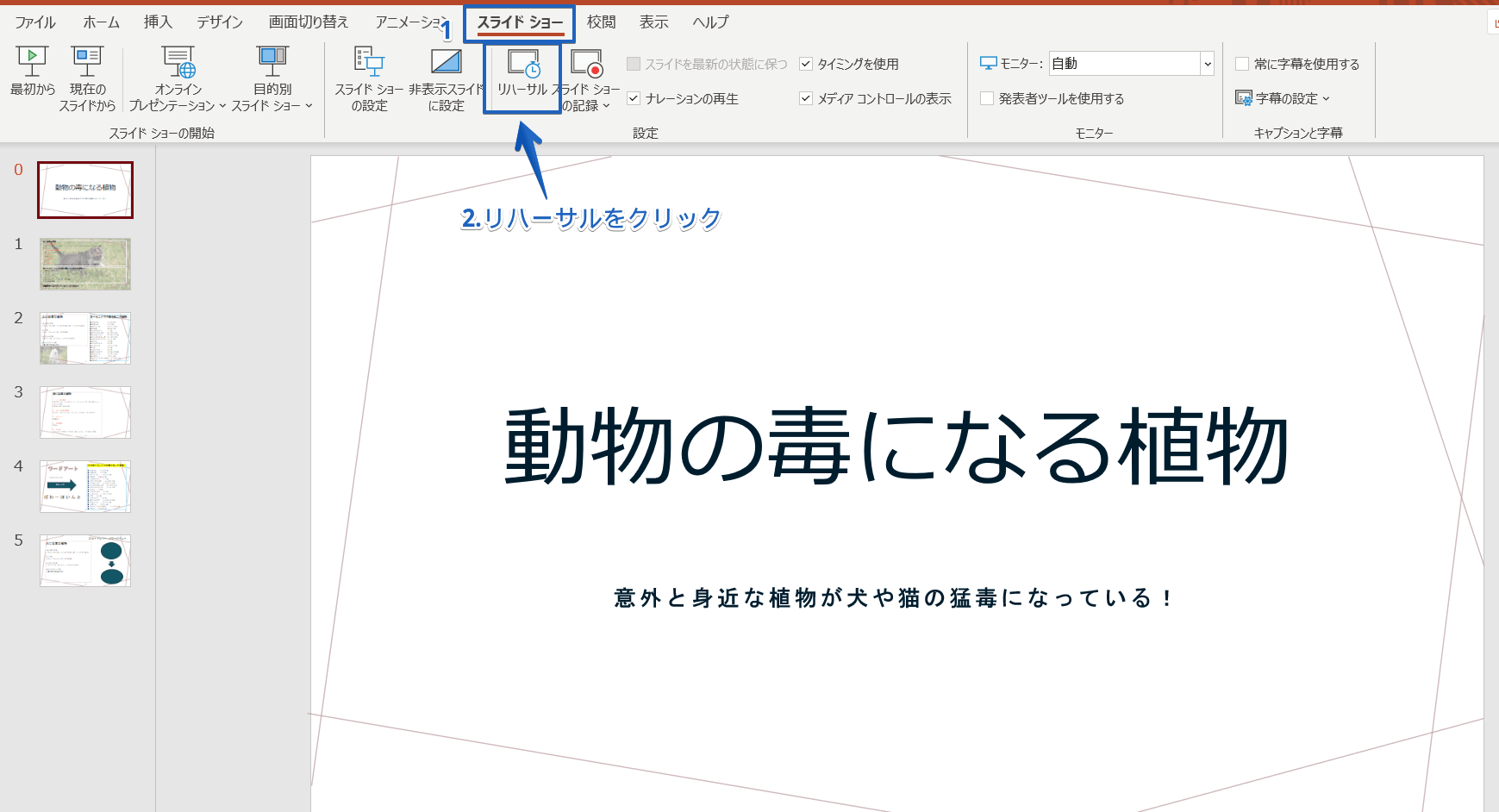
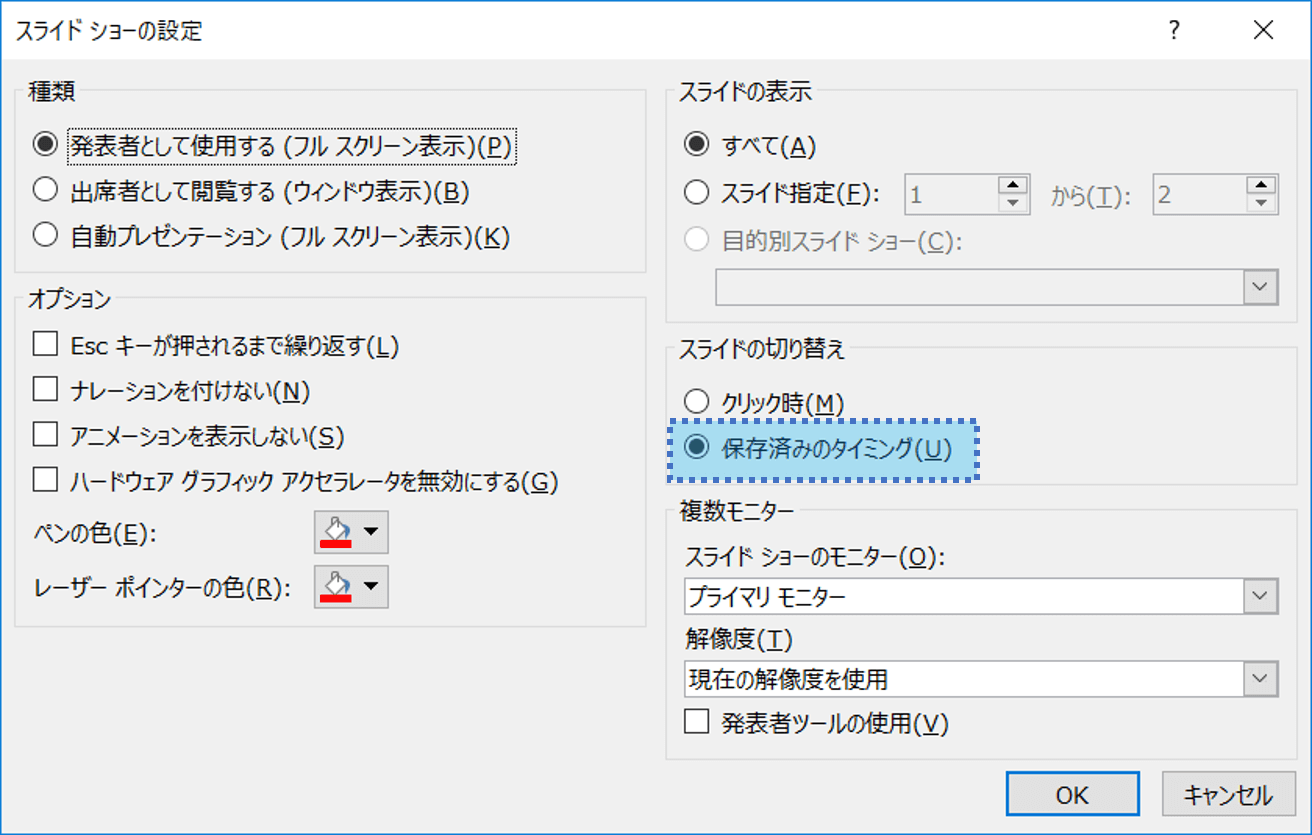
パワーポイントのスライドショーを自動で再生 切り替え時間や繰り返しの設定方法を解説 Document Studio ドキュメントスタジオ




Javascript Vue Js 子コンポーネントで表示させている画像に対してクリックした際の切り替え方法について 画像 Teratail




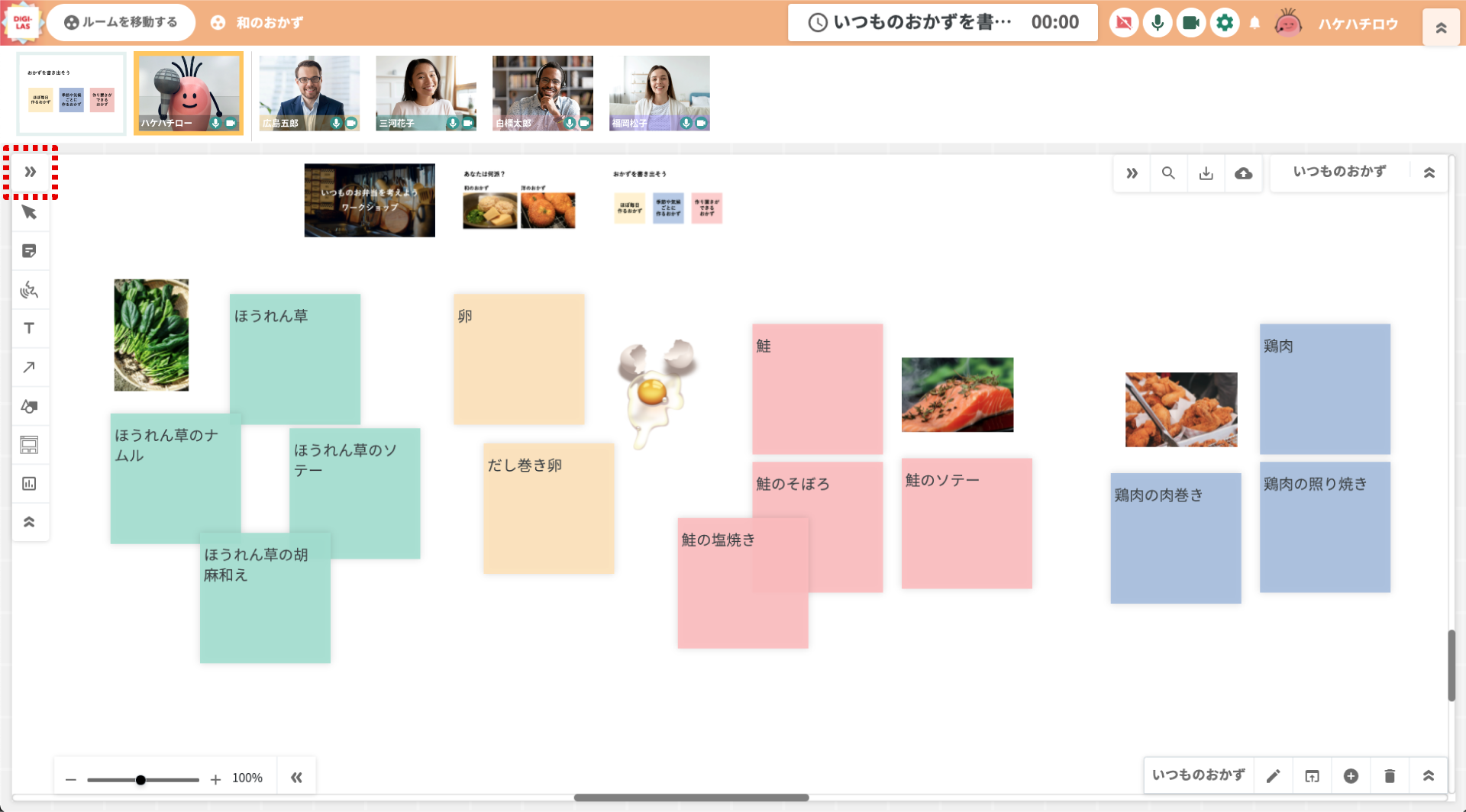
Digi Las ユーザーズガイド 株式会社インテージクオリス




動画あり Powerpoint 16の新効果 変形 を試す スライドの切り替えがより印象的に できるネット




Studioでタブ切り替えを実装する方法 Studio Blog




書類テンプレートに配置した画像のレイアウトを調整する Smarthrヘルプセンター




16 号 電子機器及び切り替えスイッチ Astamuse




Eft タルコフ サイトの切り替え方法とサイト一覧まとめ 凡人のタルコフブログ




Digi Las ユーザーズガイド 株式会社インテージクオリス




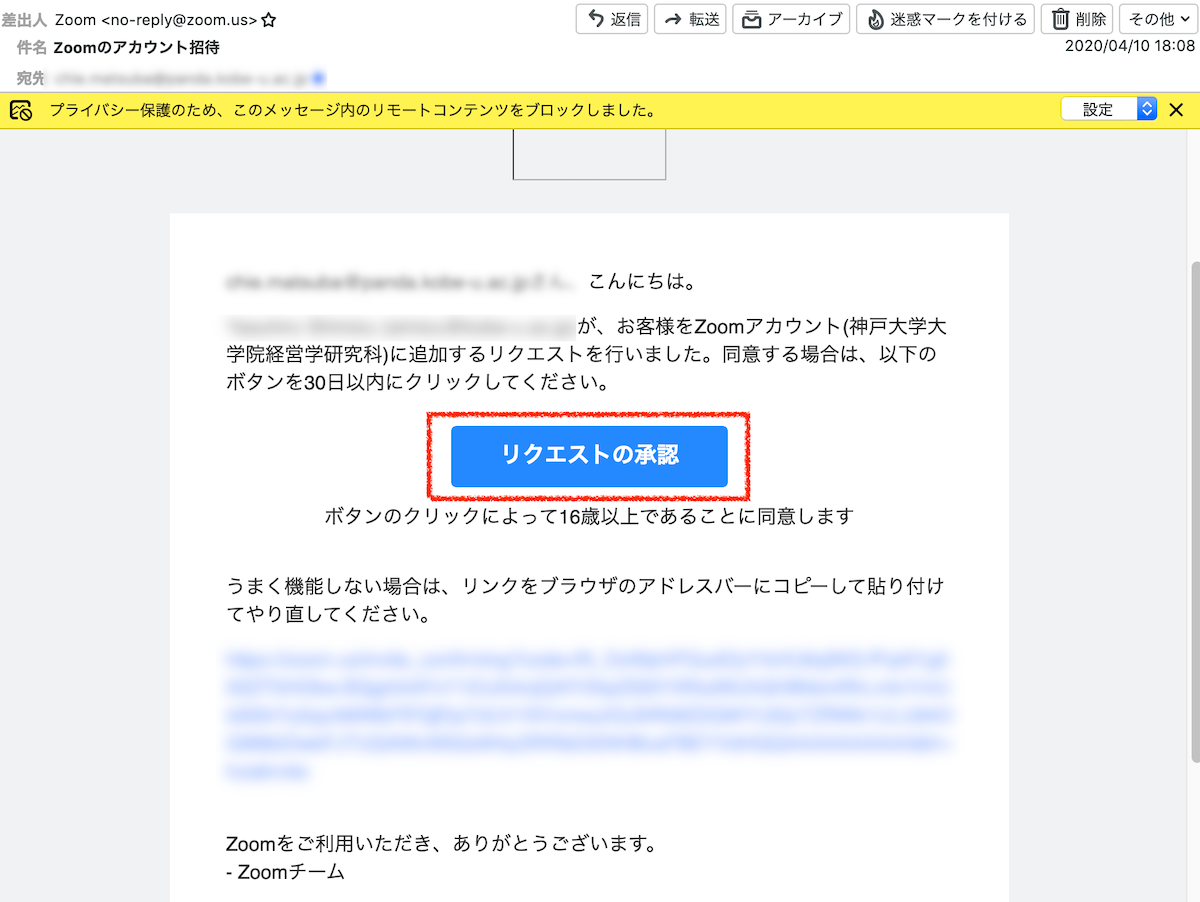
アカウントの切り替え方 教員用 神戸大学大学院経営学研究科



Nvidia R Optimus Tm テクノロジーを手動で切り替える方法 ドスパラ サポートfaq よくあるご質問 お客様の 困った や 知りたい にお応えします




Ios14 Xcode12対応 Swiftプログラミング入門 オン オフ切り替えトグルスイッチ Swiftui基礎 Xcode使い方




ブリッジモード アクセスポイントモード への動作モード切り替え方法 Tp Link 日本



2



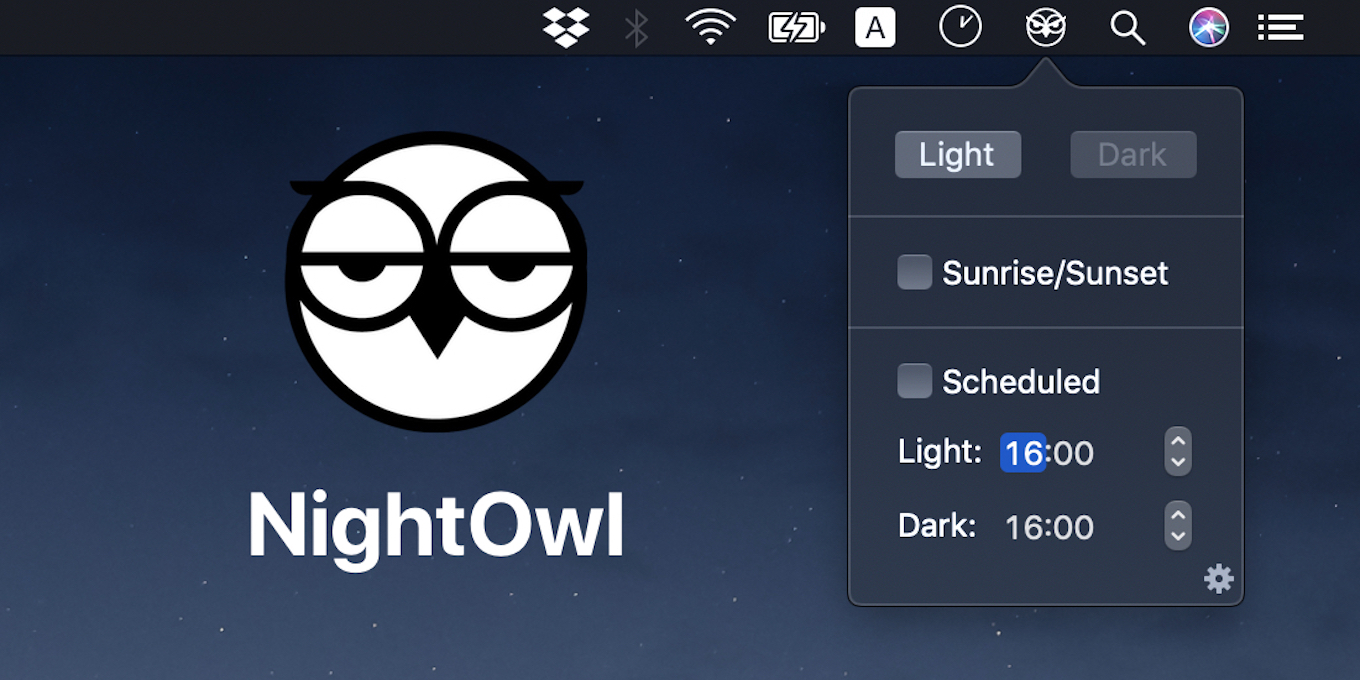
Os X Yosemite の Dark Mode ダークモード をワンクリックで切換できるmacアプリ Panda Itea4 0




ボード Fxインジケーター Fx Indicator のピン




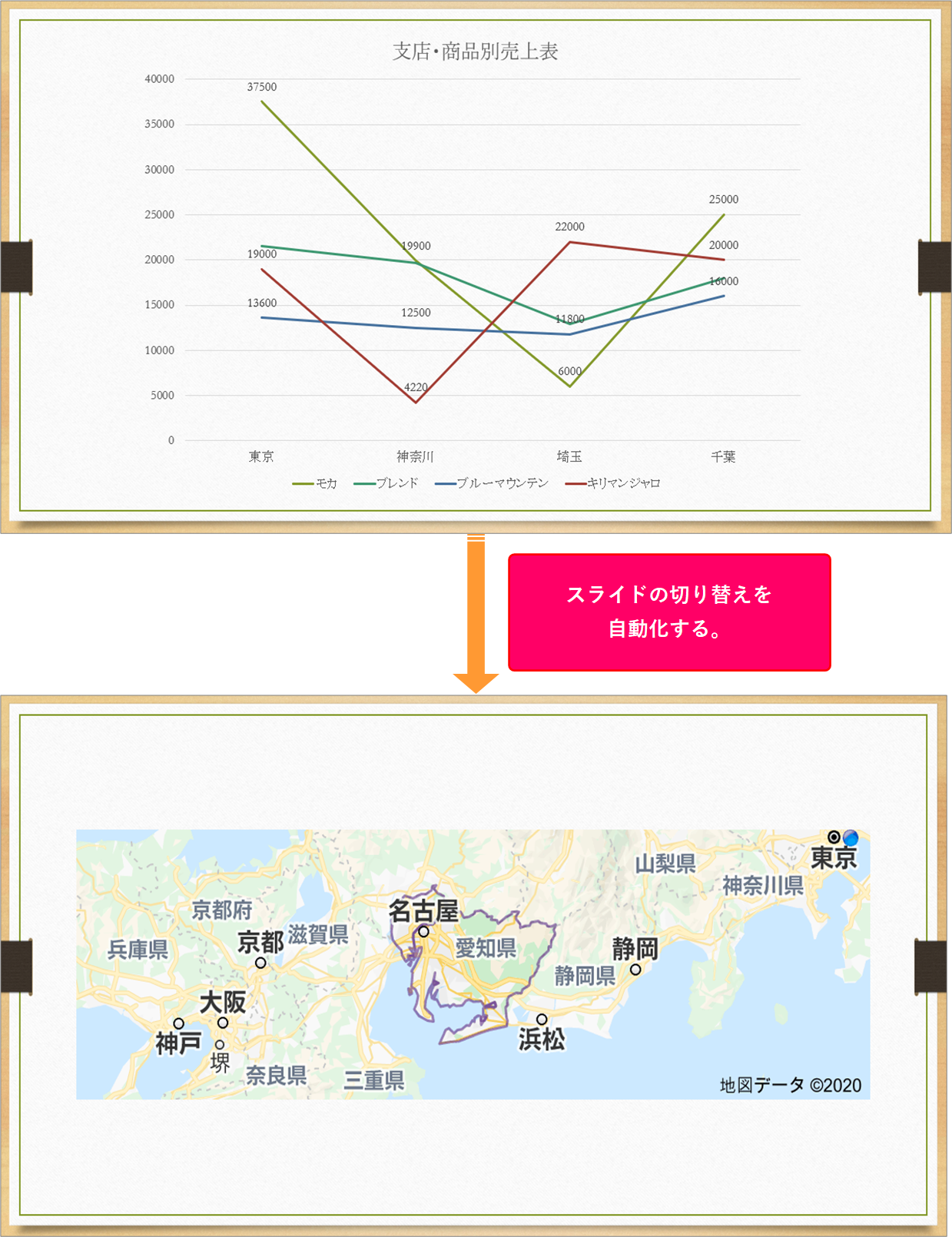
Powerpoint スライドの切り替えを自動化するには きままブログ




Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート




申込ステータスの切り替え スクール型研修 法人申込ガイド Top




ローカルアカウントに切り替える Windowsfaq




工程表の表示切り替え ガントチャート カレンダー はどうすればよいですか



図解powerpoint 4 1 画面の切替アニメーション設定と削除




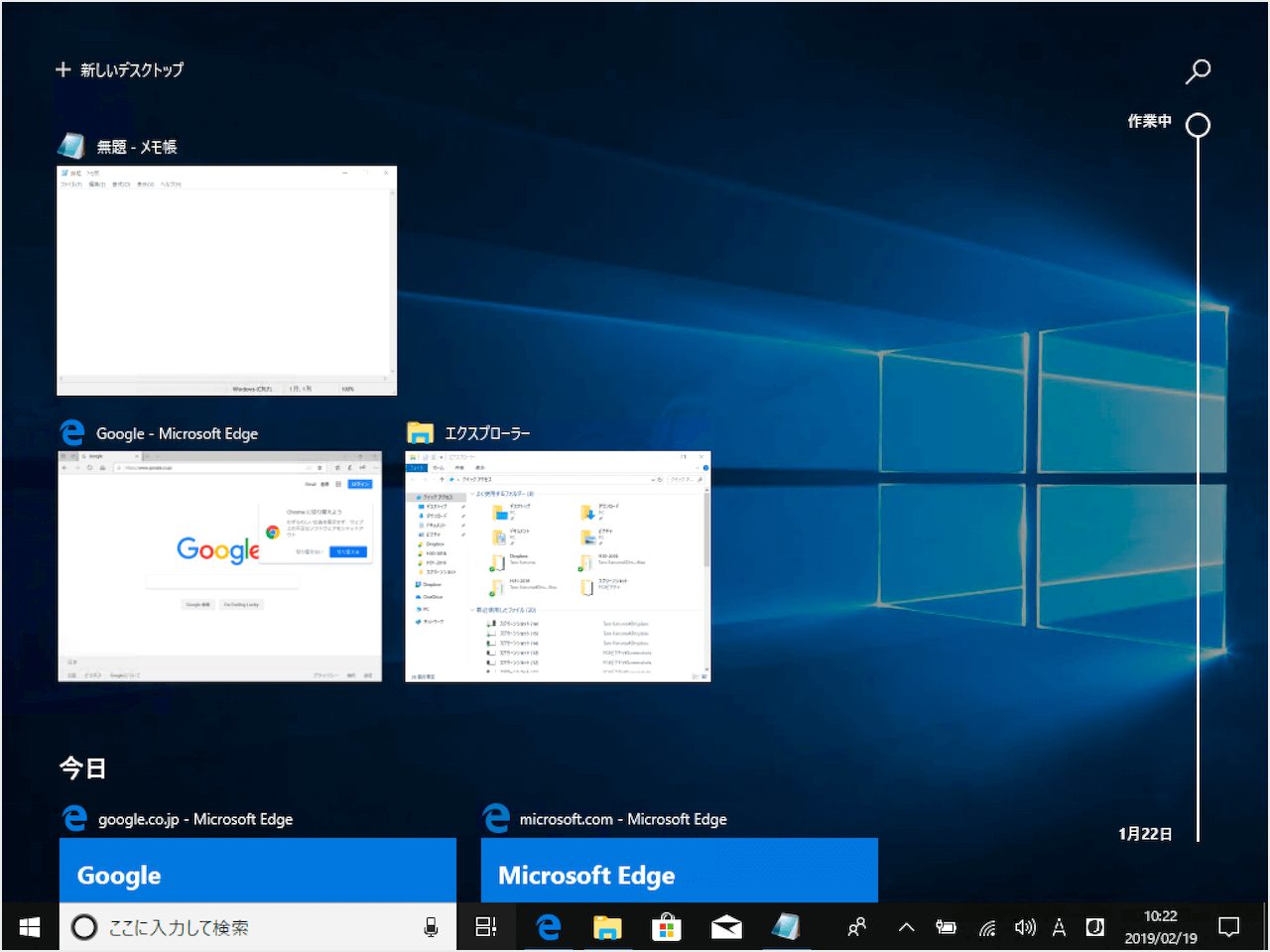
Windows10 タスクビューボタンでアプリを表示 切り替え Pc設定のカルマ




Javascript タブ切り替えメニューを実装する方法 複数箇所の場合も




ワークスペースの切り替え エクスサポート情報サイト




工程表の表示切り替え ガントチャート カレンダー はどうすればよいですか




一括有期の画面を開くと確定処理年度が21年度と表示される 台帳 サポートページ




12 1 管理画面 操作画面 物件とシーンの選択方法 Nurve Cloud 説明書




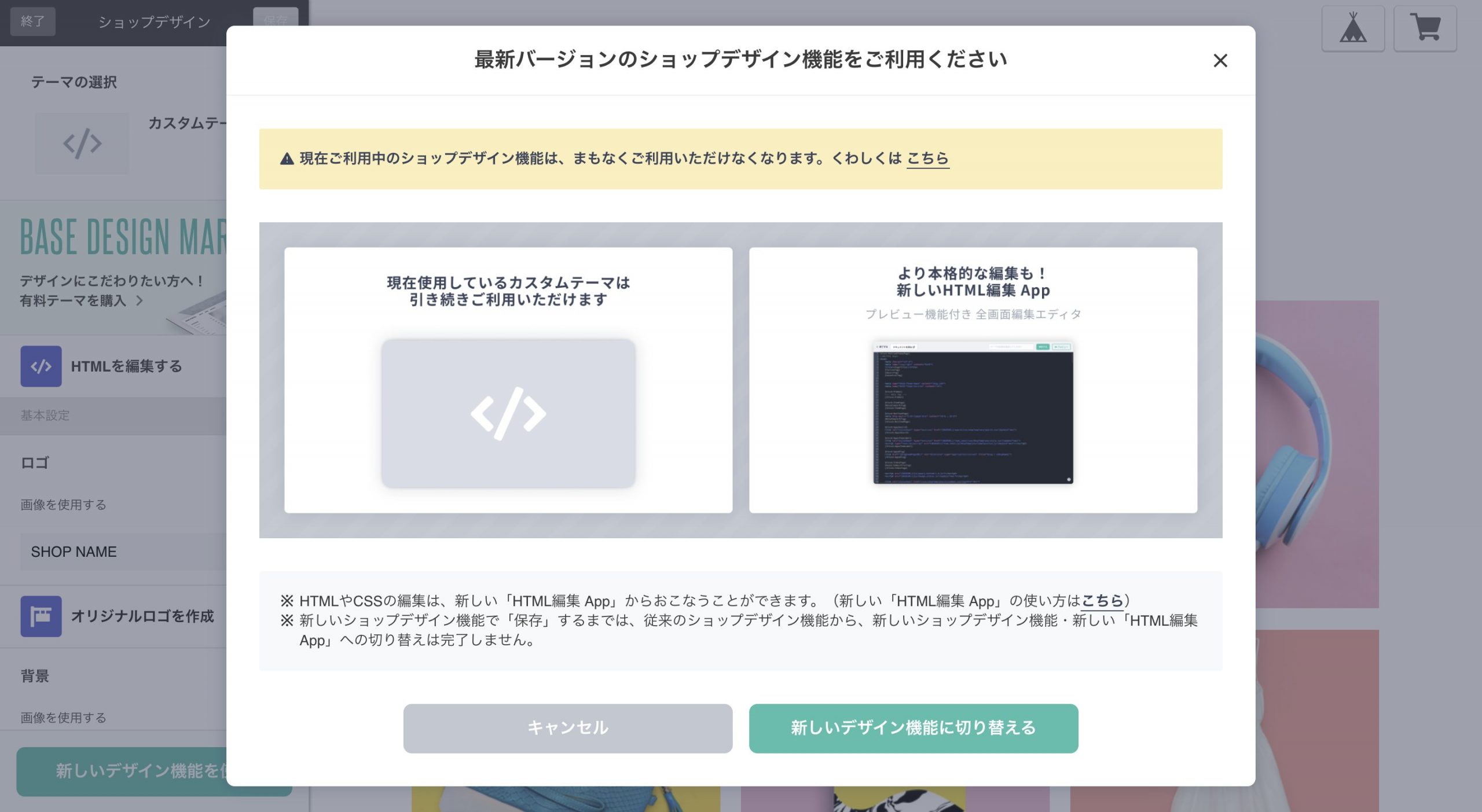
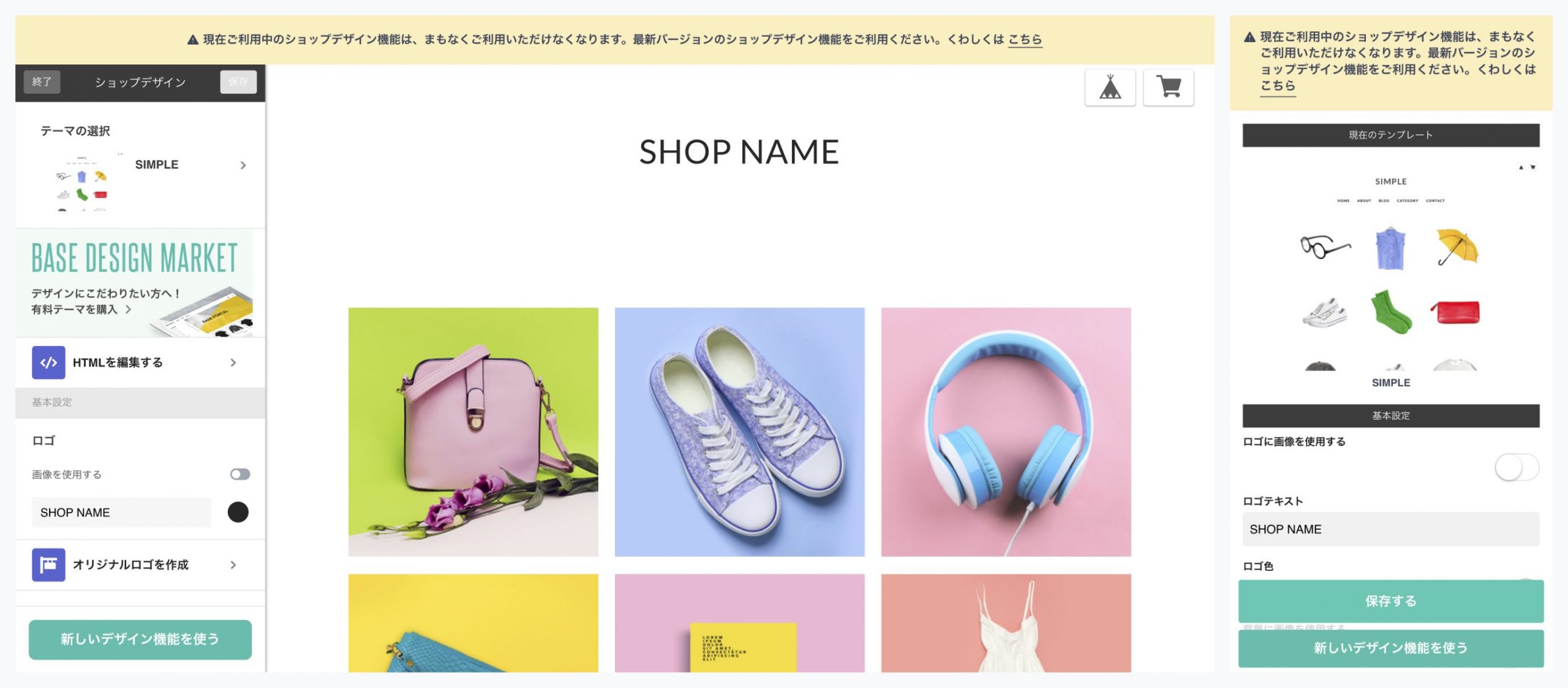
新しいショップデザイン機能は どうすれば使えますか ヘルプ Base




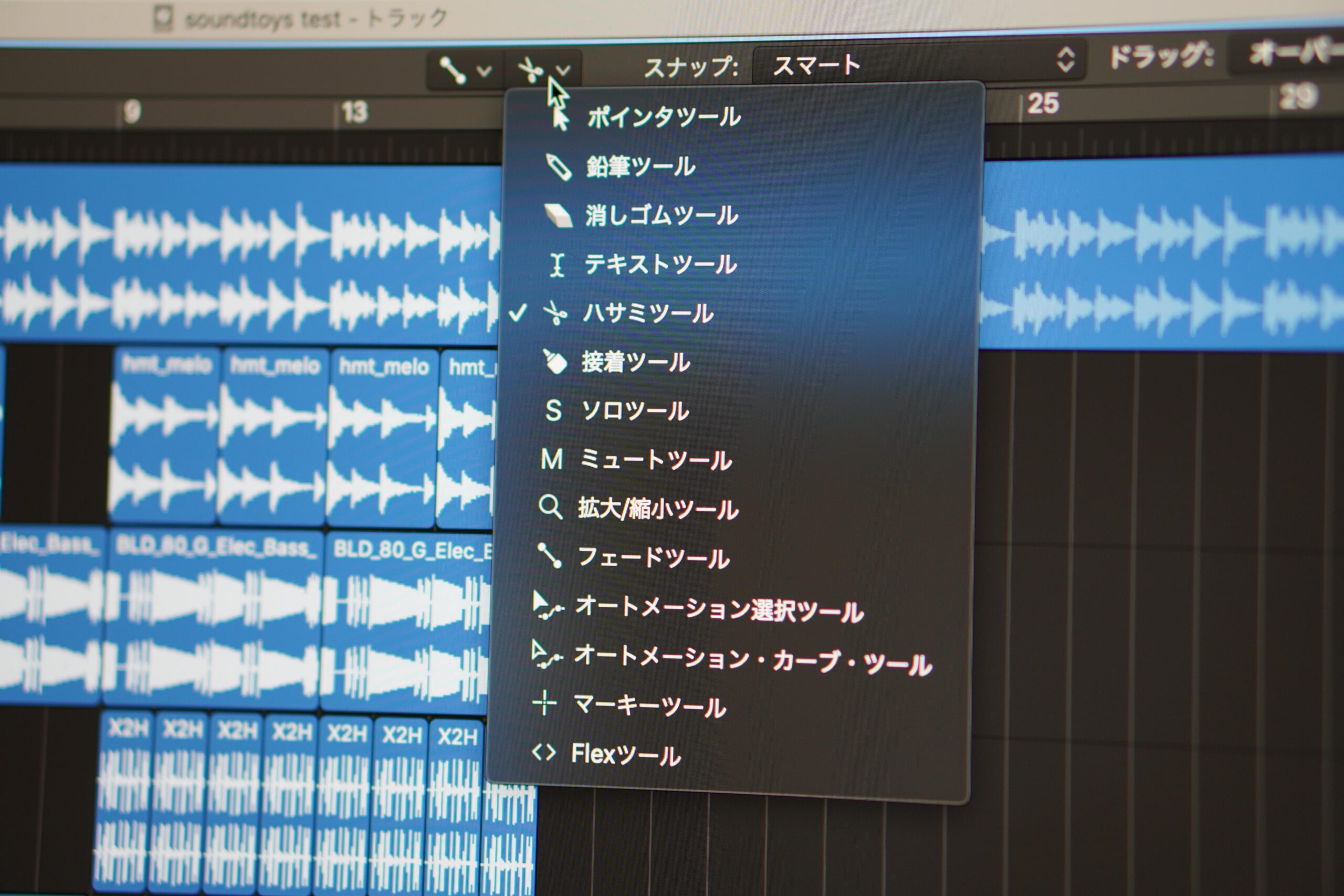
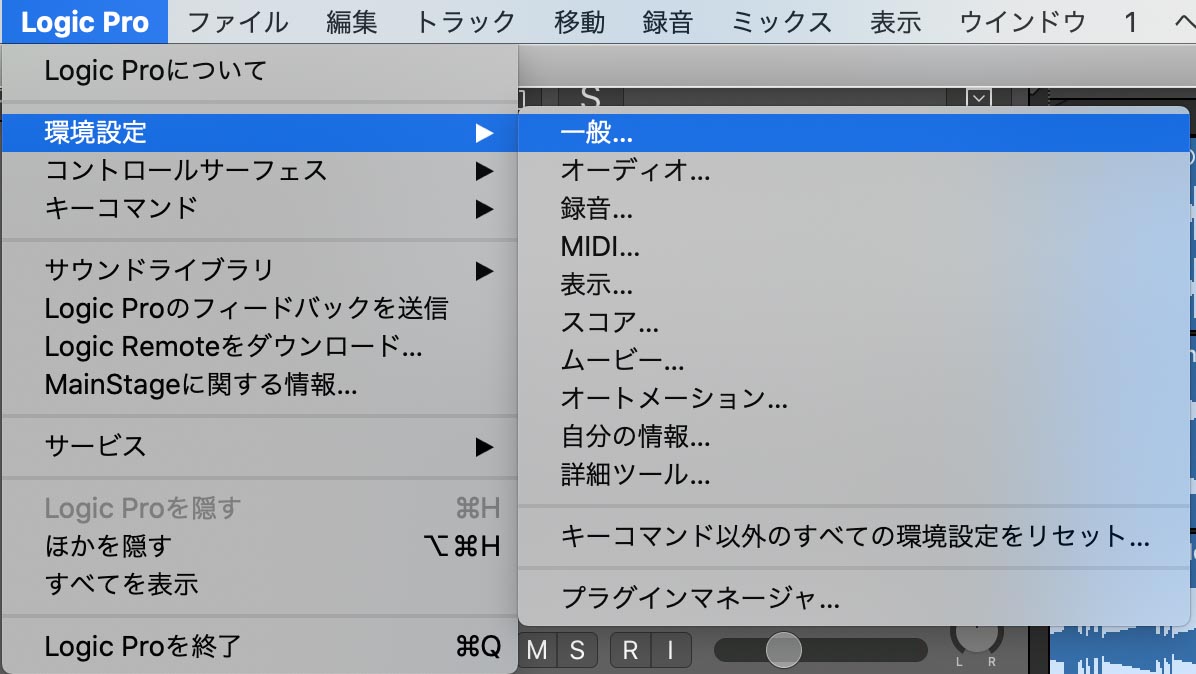
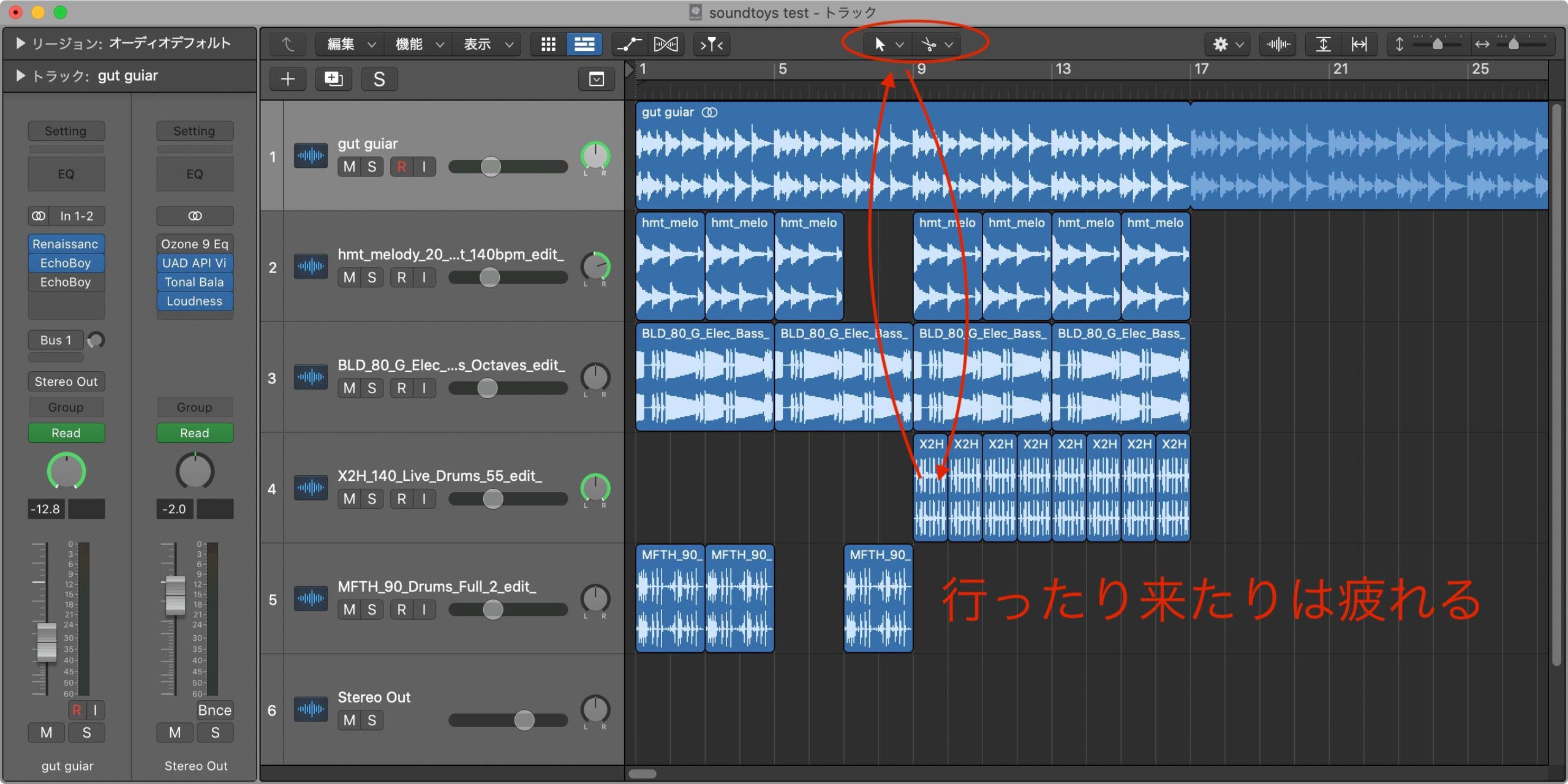
Logicの選択ツール切り替えをもっと楽に 右クリックをカスタマイズ Dtm Driver




Windows10 タスクビューボタンでアプリを表示 切り替え Pc設定のカルマ




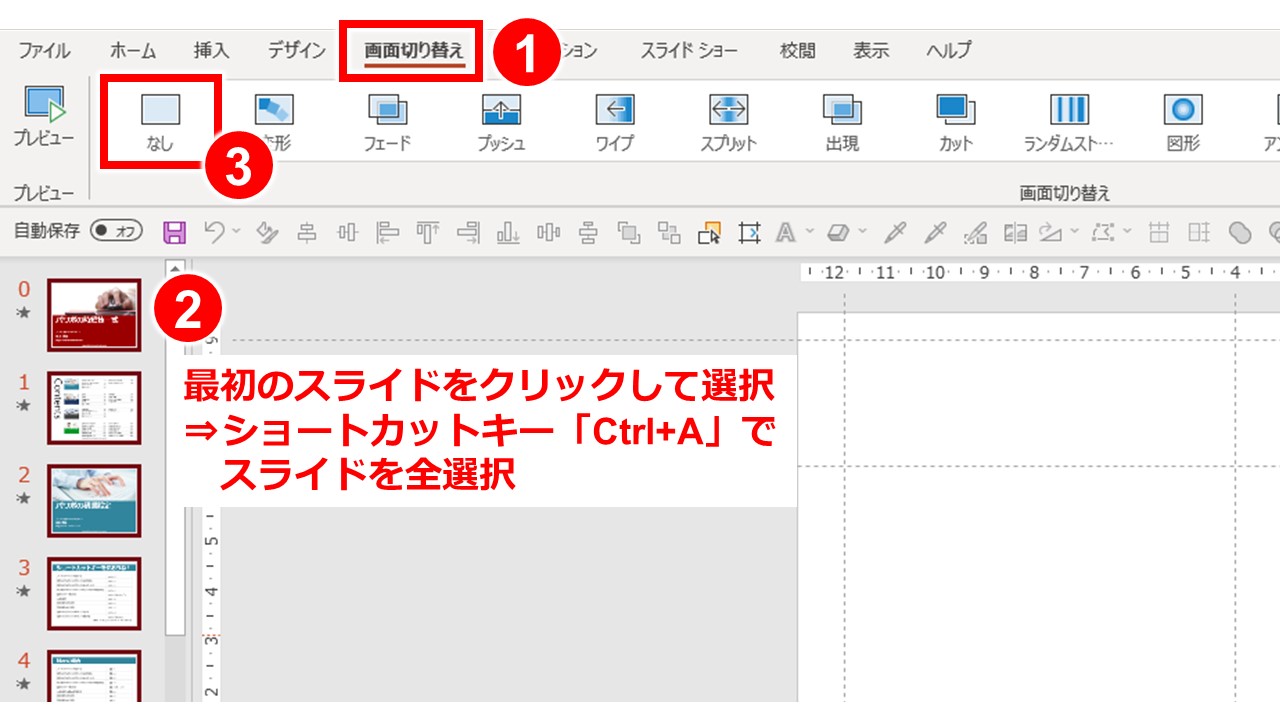
パワーポイントの アニメーション 画面切り替え を一括削除してオンライン仕様にする方法 プレゼン資料コンサルタント 研修講師 市川真樹




無料 ワンクリックで自動で表示切り替えできる 超便利なインジケーター集についてまとめてみた Fx Ea System Project 表示 便利 切り替え




Jquery タブの切り替えメニューを実装する方法 複数箇所の場合も




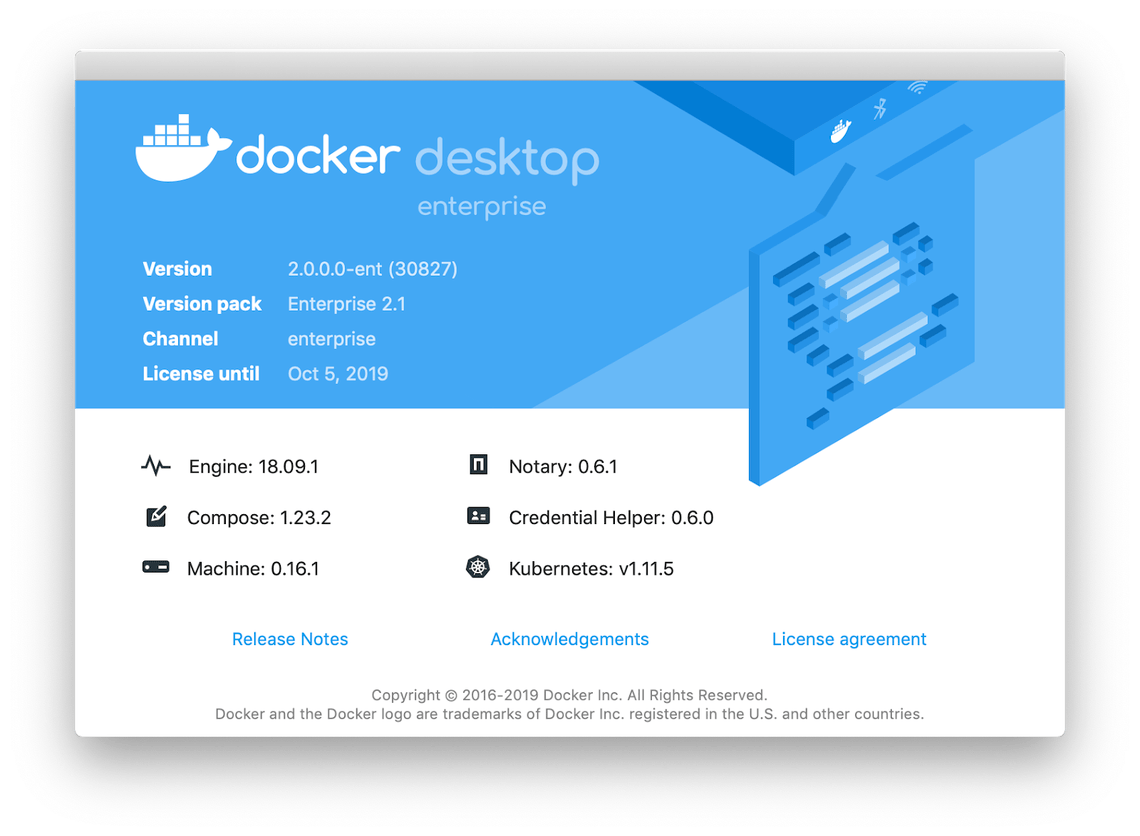
Docker Desktop Enterpriseの新機能version Packs Dockerやkubernetesのバージョンをワンクリックで 切り替え可能に Docker Kubernetes K8s クリエーションライン株式会社




Jquery タブ切り替え実装サンプル集 上下連動 下タブを押すとスクロールして上に 外部ページからのリンクidも可能 125naroom デザインするところ 会社 です




無料 ワンクリックで自動で表示切り替えできる 超便利なインジケーター集についてまとめてみた Fx Ea System Project Fx インジケーター 表示 便利




No 22 Javascriptによるクリックで切り替わる画像表示 ブログ改造塾 テクノ京




設定ファイルの自動切り替え Keytokey開発ブログ




Macos 10 14 Mojaveのライト ダークモードをメニューバーからワンクリックで切り替え スケジュール設定することができるアプリ Nightowl pl Ch




Logicの選択ツール切り替えをもっと楽に 右クリックをカスタマイズ Dtm Driver




パワーポイントの アニメーション 画面切り替え を一括削除してオンライン仕様にする方法 プレゼン資料コンサルタント 研修講師 市川真樹




超簡単 Jqueryで複数画像をフェード切り替えする方法 いちくん Note




16 号 電子機器及び切り替えスイッチ Astamuse




パワーポイントのスライドショーを自動で再生しよう ループ再生も簡単にできる




解説 テーマ別 ショップデザイン切り替えガイド Base U ネットショップの開設 運営 集客のノウハウを学ぼう




Htmlとcssだけ 要素の表示 非表示を切り替える方法




サポート Pepper For Biz 3 0




Windows 8 1 アプリの切り替えというナビゲーション画面を消す方法 ネットセキュリティブログ




無料 ワンクリックで自動で表示切り替えできる 超便利なインジケーター集についてまとめてみた Fx Ea System Project 表示 切り替え 便利



レイアウトを切り替える



Jquery クリックで内容の表示 非表示の切り替え ボタンのテキストも入れ替え




Jquery 小さな画像 サムネイル をクリックしてメインの大きな画像を切り替える方法 Kaitotakase Note




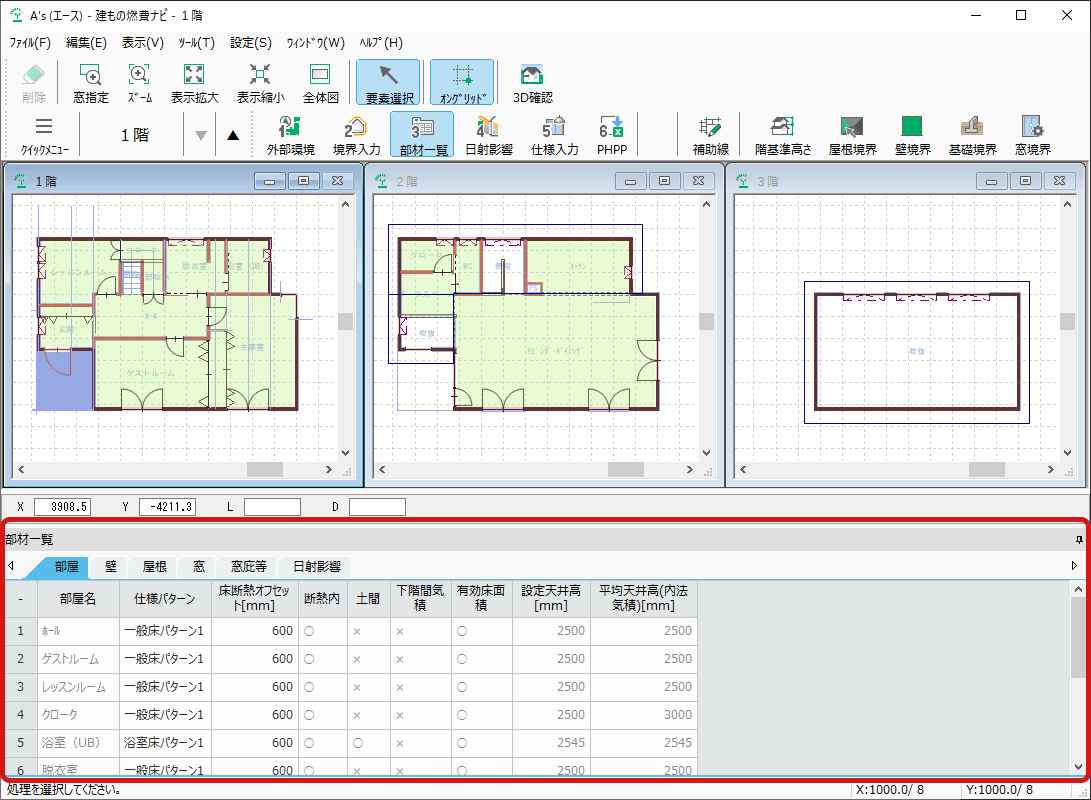
部材一覧 A S




Windows 8 1 アプリの切り替えというナビゲーション画面を消す方法 ネットセキュリティブログ




Logicの選択ツール切り替えをもっと楽に 右クリックをカスタマイズ Dtm Driver




Manjaro 18 0 Gnome 基本操作 入力切り替え時の表示を非表示に




1クリックで通貨ペア切り替えインジケーター Ht Easy Symbol Sw Fuc Fx Miraii ミライ Coconalaブログ




選択中のゾーンを切り替える




ユーザーを切り替えてログインできますか サポートサイト




画面切り替えで自動的に切り替えがいかない理由と対処法 プレゼンマスターの成果が出るパワーポイント資料術




解説 テーマ別 ショップデザイン切り替えガイド Base U ネットショップの開設 運営 集客のノウハウを学ぼう




機能改善 画面を 購入 出品モード で切り替え 必要な機能に1クリックでアクセス できるようになりました ニュース ココナラ




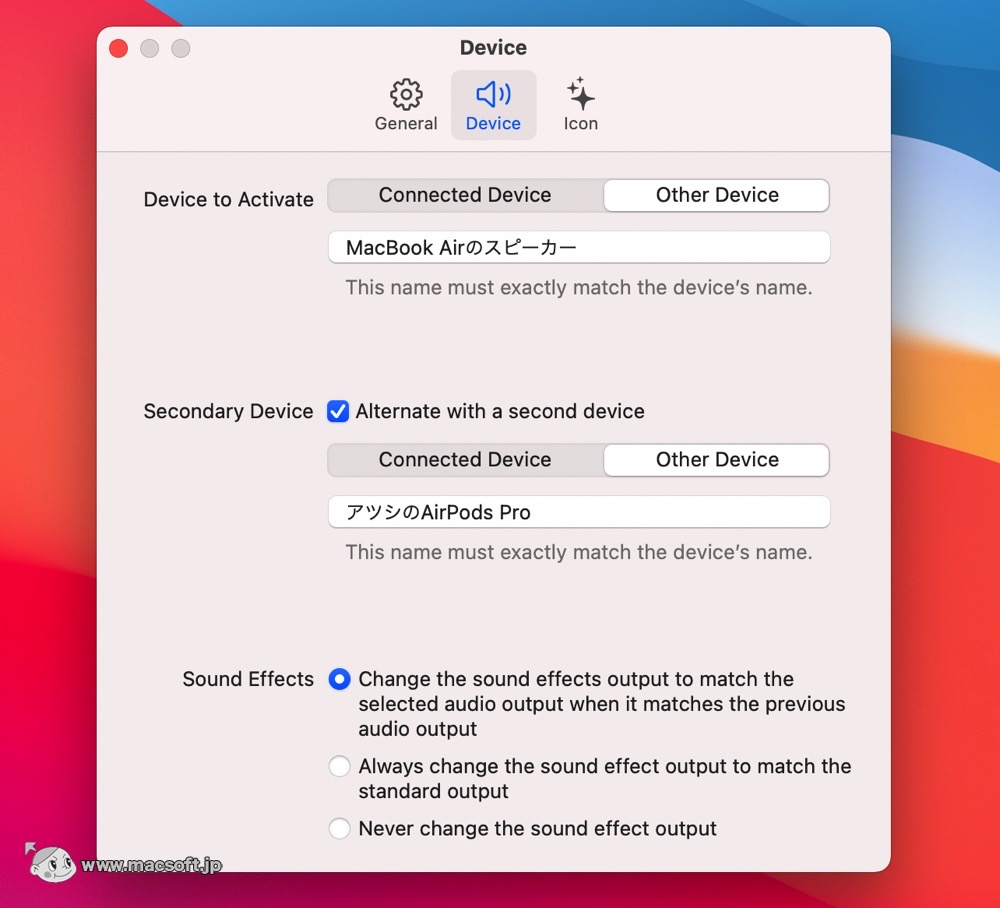
Instant Audio Switcher 1 5 1クリックでサウンドの出力デバイスを切り替えられる 新しもの好きのダウンロード



1




商品やテンプレートを追加したいです Lnwサポート




16 号 電子機器及び切り替えスイッチ Astamuse




Windows10 仮想デスクトップの作成 切替 アプリの移動 Pc設定のカルマ




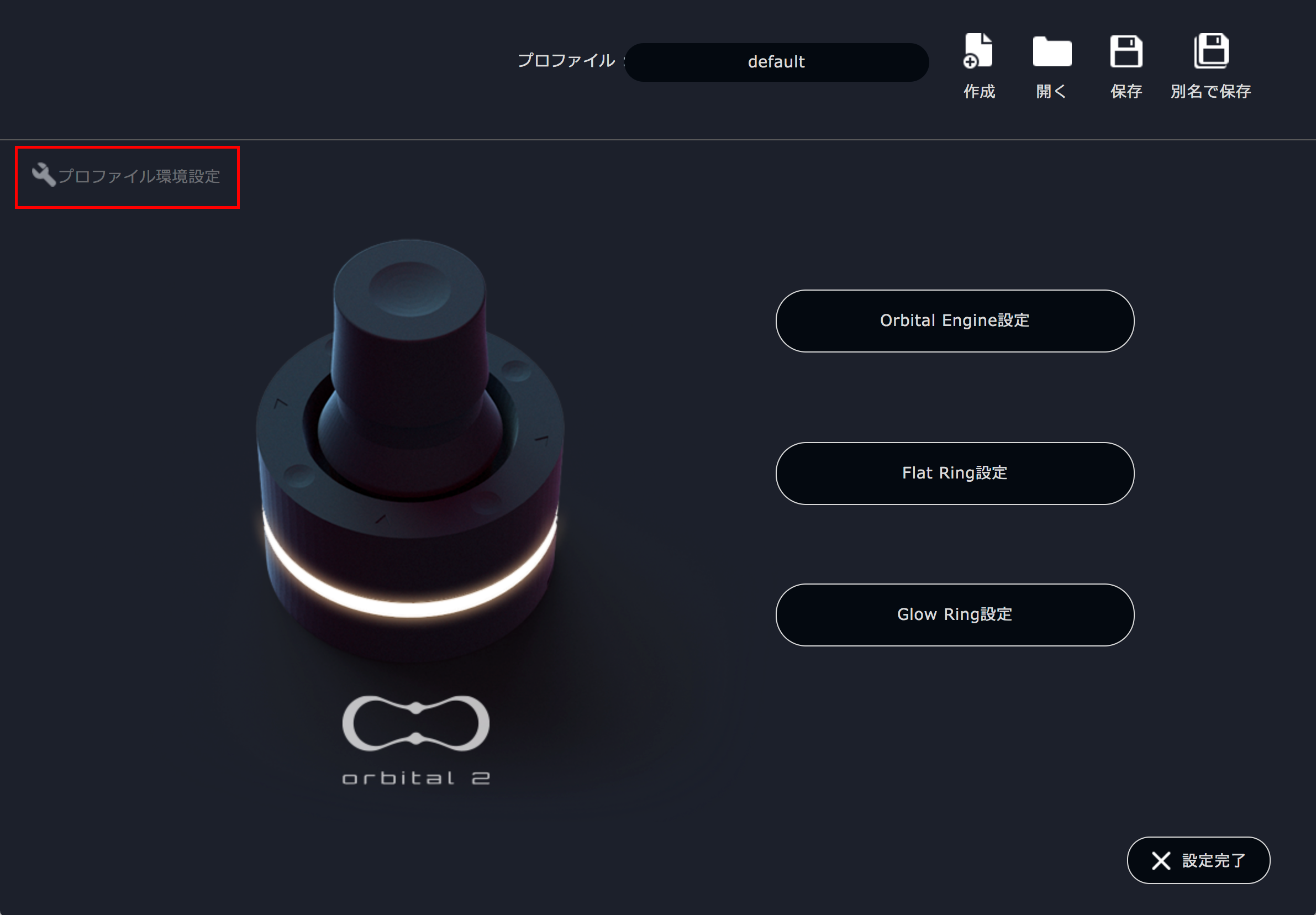
プロファイル設定について Orbital2 Portal




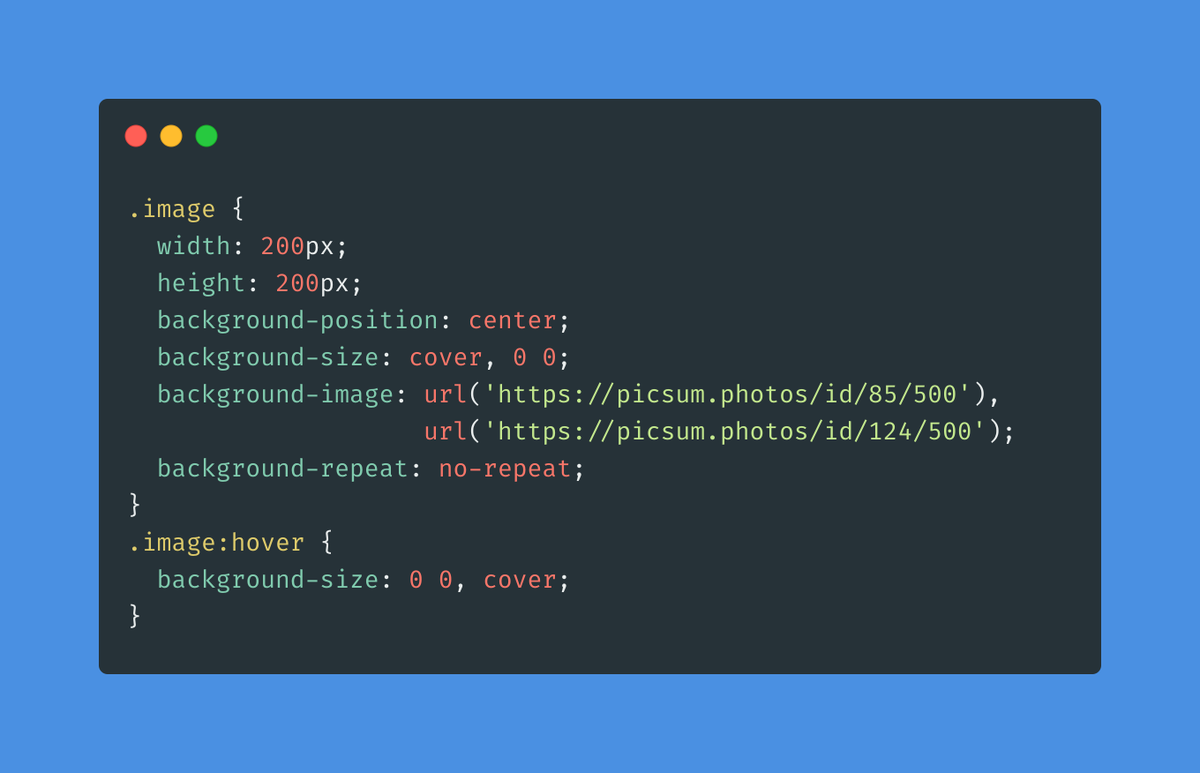
たかもそ Web Developer そこで 初期段階でホバーする画像を読み込ませておき Background Sizeに0 0を指定して隠します ホバーされたら Background Sizeをcoverにし 最初に表示されている画像は逆に0 0で隠すことで画像を切り替えられます 今回は




楽天市場 日本製 アツギ atugi アスティーグ 魅 ストッキング Fp5932 ストッキング タイツ オールスルー 5枚までクリック ポスト対応 ラプソディー




パワーポイントの画面切り替え効果 種類と設定方法を解説 Document Studio ドキュメントスタジオ




Windows 10最新版 h2 で Alt Tab のタスク切り替え動作を変更する方法 できるネット




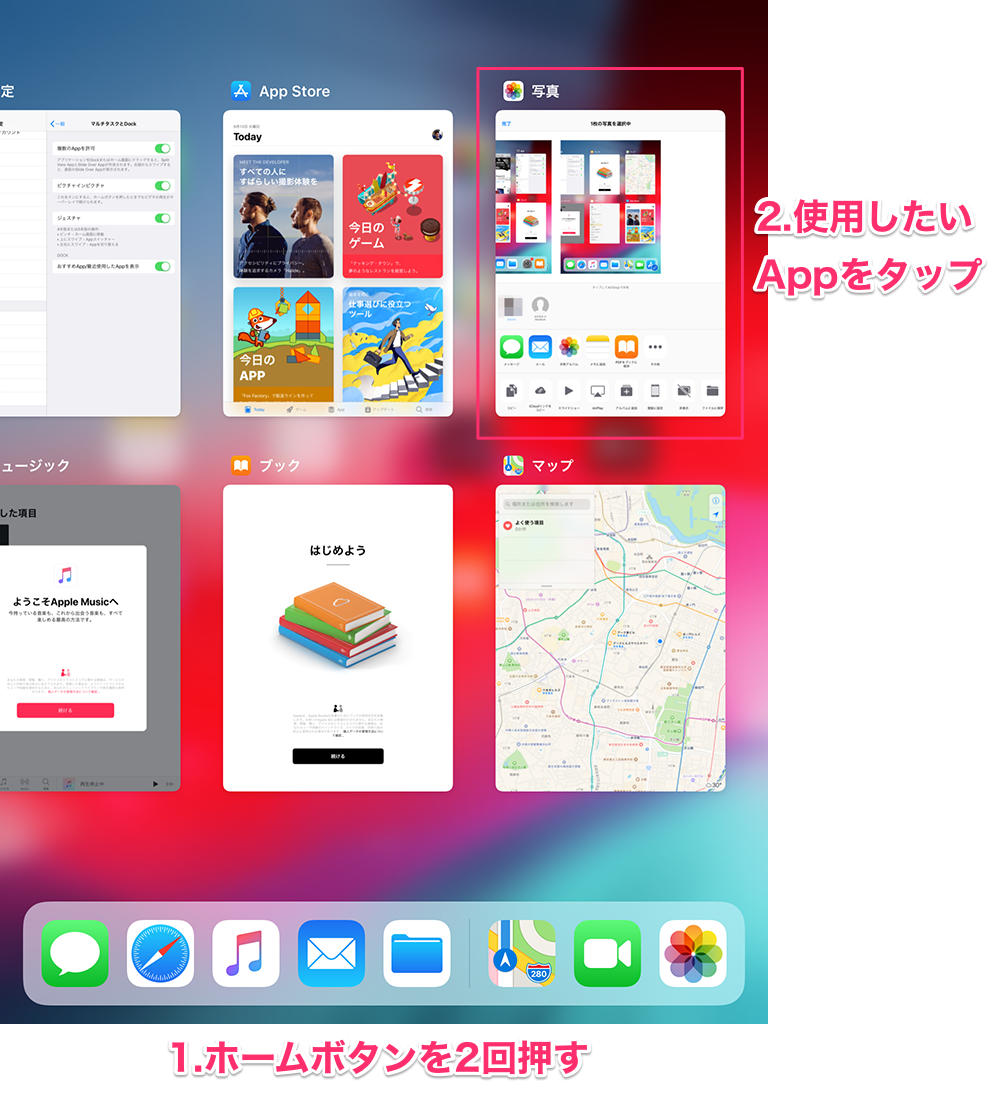
Ipad でアプリケーションを切り替えたい Too クリエイターズfaq 株式会社too




ジャック アリスギアのpc版でクリック位置の縦横が入れ替わって変なところがクリック されてしまう現象が発生しましたが オプションにある横画面表示をon Off切り替えで治ります がんばってクリックしてください




Powerpointのスライドアニメーションで画面切り替えする方法




Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday




Serverあれこれ Shotcutで2つの動画クリップを切り替える



ドンキージョシー ヨーク切り替えtシャツ アレグレット マルーク ワンダーアパートメント ニノ あちゃちゅむなどの子供服と大人服販売 商品詳細




パワーポイントのスライドショーを自動で再生 切り替え時間や繰り返しの設定方法を解説 Document Studio ドキュメントスタジオ




Aws マネジメントコンソールが Aws Govcloud 米国 でアカウント間のワンクリック切り替えのサポートを開始




カレンダーでさがす方法 長柄町




高速スタートアップの有効 無効の切り替えでなんで 現在利用可能ではない設定を変更します をクリックしなくてはならないのか ハゲでも使えるwindows




ブラウザ表示フォントをワンクリック切り替えできないか Itouhiroはてなブログ



0 件のコメント:
コメントを投稿